ヘッダーの背景用にヘッダー画像を用意したのですが、
これがスマートフォンで表示されると画面のサイズに合わせて表示してくれませんでした。
どのようなスタイルシートを設定すると画面サイズに画像を調整してくれるのでしょうか?
■目次
ヘッダー画像を以下のように「background:」スタイルシートで設定しました
hgroup {
height: 230px;
background: url(http://blog.nyuumon.net/wp-content/uploads/2015/01/access-up-200.png) no-repeat scroll bottom left;
}
すると
-
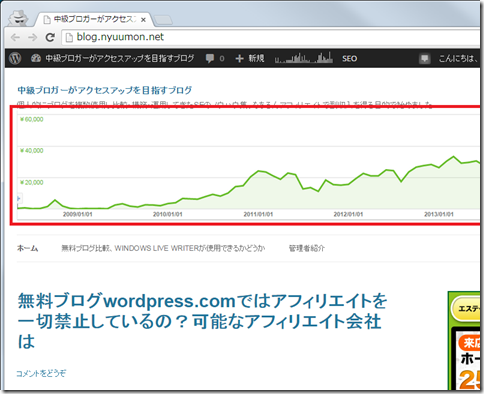
パソコンからは意図通りに表示されます
意図通りに表示されていました。
-
しかしスマートフォンで見ると横幅が切れて表示されます
意図とは異なり、ヘッダーの背景画像の全体が表示されていませんでした。
スタイルが崩れてしまいますね、、、
「background-size:100% auto」で設定すると画面の横幅に合わせて表示される
スタイルシートで以下のように設定します
hgroup {
height: 230px;
background: url(http://blog.nyuumon.net/wp-content/uploads/2015/01/access-up-200.png) no-repeat scroll bottom left;
background-size: 100% auto;
}
-
スマートフォンで表示すると横幅で圧縮されて背景画像が表示されました
「background-size」スタイルシート
background-sizeスタイルシートでは、
background-size: 横幅 縦幅;
という指定になります。
今回の「background-size:100% auto」場合は、横幅を100%とし、縦幅を自動設定としました。
この設定以外に
- background-size:cover;
- background-size:contain;
といった指定もあります。
coverは元の画像サイズで表示され、containは自動で縦横サイズが詳細されて表示されます。
なので、今回の画面に合わせてサイズ調整させたい場合は、
background-size:contain;
の方がなおグッドですね!