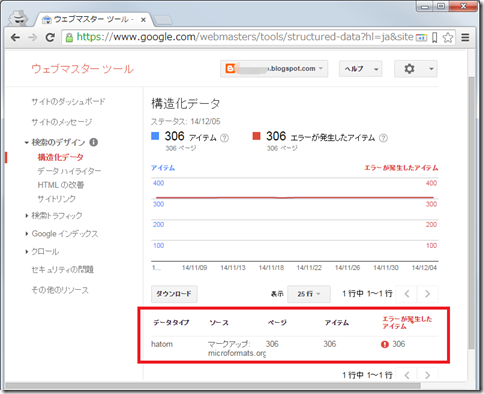
Googleの「ウェブマスターツール」では、ブログやホームページの「構造化データ」をチェックできます。
Googleの無料ブログ「Blogger」を使用して、「ウェブマスターツール」で構造化データをチェックすると
- データタイプ:hatom
- ソース:マークアップ microformats.org
で「エラーが発生したアイテム」(エラー記事)が多数ありました・・・。
「構造化データテストツール」でライブテストを行ってみますと、エラーの内容としては
- エラー: Missing required field “updated”.
- エラー: Page contains property “image_url” which is not part of the schema.
- エラー: Page contains property “blogid” which is not part of the schema.
- エラー: Page contains property “postid” which is not part of the schema.
がありました。
このエラーを解消する方法を紹介します。
■目次
Bloggerブログで「エラー: Missing required field “updated”.」の修正方法。
ウェブマスターツールの「エラー: Missing required field “updated”.」を修正するには、Bloggerのテンプレート「HTMLの編集」を行いHTMLを修正する必要があります。
1,Blogger管理画面のテンプレートを開く
まずは修正したいブログのBlogger管理画面に入り「テンプレート」-「HMTLの編集」に行きます
2,HTMLの編集でコードを追記する
次に、テンプレートソース内を選択し、「Ctrl+F」キーを押しますと「Search」ボックスが出てきますので、以下のキーワードを探します。
<abbr class=’published’ expr:title=’data:post.timestampISO8601′ itemprop=’datePublished’>
自分の場合、2箇所該当箇所がありました。
2箇所とも、以下のタグを追記します。
<abbr class=’updated published’ expr:title=’data:post.timestampISO8601′></abbr>
追記例は具体的には、以下のようになりました。
<a class=’timestamp-link’ expr:href=’data:post.url’ rel=’bookmark’ title=’permanent link’><abbr class=’published’ expr:title=’data:post.timestampISO8601′ itemprop=’datePublished’><data:post.timestamp/></abbr></a>
↓
<a class=’timestamp-link’ expr:href=’data:post.url’ rel=’bookmark’ title=’permanent link’><abbr class=’published’ expr:title=’data:post.timestampISO8601′ itemprop=’datePublished’><data:post.timestamp/></abbr></a>
<abbr class=’updated published’ expr:title=’data:post.timestampISO8601′></abbr>
これで「構造化データテストツール」でライブテストを再び行うと
- エラー: Missing required field “updated”.
は無くなりまり、エラーが改善されます。
「エラー: Page contains property “image_url” which is not part of the schema.」の修正方法
もしも
- エラー: Page contains property “image_url” which is not part of the schema.
エラーもある方は、「エラー: Missing required field “updated”.」と同様にBloggerのHTMLの編集を開き、コードを修正します。
1,修正箇所1
以下のコード箇所を検索し、変更します
<meta expr:content=’data:post.firstImageUrl’ itemprop=’image_url‘/>
↓上記箇所を以下のように変更します
<meta expr:content=’data:post.firstImageUrl’ itemprop=’image’/>
2,修正箇所2
以下のコード箇所を検索し、変更します
<meta expr:content=’data:post.thumbnailUrl’ itemprop=’image_url’/>
↓上記箇所を以下のように変更します
<meta expr:content=’data:post.thumbnailUrl’ itemprop=’thumbnailUrl‘/>
これで「構造化データテストツール」でライブテストを再び行うと
- エラー: Page contains property “image_url” which is not part of the schema.
は無くなりまり、エラーが改善されます。
「エラー: Page contains property “blogid” which is not part of the schema.」の修正方法
もしも
- エラー: Page contains property “blogid” which is not part of the schema.
エラーもある方は、「エラー: Missing required field “updated”.」と同様にBloggerのHTMLの編集で、コードを削除します。
1,削除箇所
以下のコードを検索し、削除します
<meta expr:content=’data:blog.blogId’ itemprop=’blogId’/>
自分の場合、2箇所ありまして、二箇所とも削除しました。
これで「構造化データテストツール」でライブテストを再び行うと
- エラー: Page contains property “blogid” which is not part of the schema.
は無くなりまり、エラーが改善されます。
「エラー: Page contains property “postid” which is not part of the schema.」の修正方法
もしも
- エラー: Page contains property “postid” which is not part of the schema.」
エラーもある方は、「エラー: Missing required field “updated”.」と同様にBloggerのHTMLの編集で、コードを削除します。
1,削除箇所
以下のコードを検索し、削除します
<meta expr:content=’data:post.id’ itemprop=’postId’/>
自分の場合、2箇所ありまして、二箇所とも削除しました。
これで「構造化データテストツール」でライブテストを再び行うと
- エラー: Page contains property “postid” which is not part of the schema.」
は無くなりまり、エラーが改善されます。
これでスッキリ!