conohaのかんたん移行を使ってwordpress移行は可能ですが、簡単移行ではwordpress.comからの移行が出来なかったり制限が出てきてしまうので、
conohaでwordpress標準のエクスポート・インポートを利用してサイト移行出来る方法を考え、移行してみました。
続きを読むconohaのかんたん移行を使ってwordpress移行は可能ですが、簡単移行ではwordpress.comからの移行が出来なかったり制限が出てきてしまうので、
conohaでwordpress標準のエクスポート・インポートを利用してサイト移行出来る方法を考え、移行してみました。
続きを読む
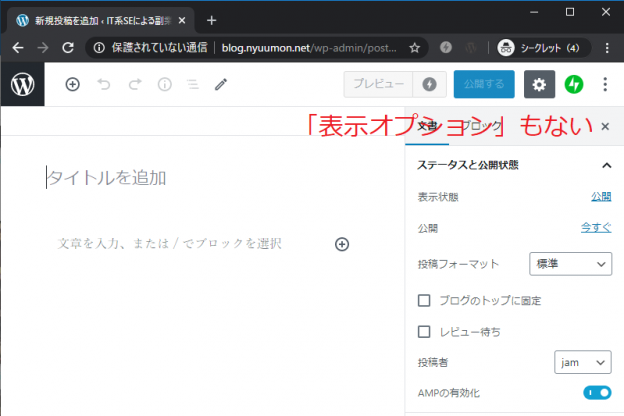
wordpressは常に最新のバージョンに自動でアップデートされるようになっています。
今現在、wordpress5.4.2でした。
このバージョンで、食べログにトラックバック送信しようとしたところ、wordpressでトラックバック送信が出来ませんでした。

さくらインターネットを利用していまして、
初めてのSSL証明書の更新を行いました。
さくらインターネットの場合、SSL証明書の更新期限に近づくと
と自動メールで更新期限が近づいてきていることを連絡してくれます。
分からなかったので、さくらインターネットに問い合わせしました。
すると、
ということでした。
SSL証明書につきまして、更新のお申し込み時に有効期限の残日数が
ある場合は、更新後の証明書に対して残日数分の期限延長が行われます。更新のタイミングによって、有効期限が短縮されることはございませんので、
お客様のご都合よいタイミングでお手続きいただければと存じます。
ということでした。
ということで、まだ更新期限前ですが安心して更新作業をすることにしました。
モバイルからのアクセスが多いブログでは、googleもWordpressもAMPを推奨しています。
AMPは表示が速いだけでなく、CDN(例えばGoogle)によってページをキャッシュされる仕組みがあるので、さらに早くコンテンツを返せるのです。
便利ではありますが・・・
AMPの仕様ではjavascriptが使用できないのでGoogleアドセンスが普通には表示できないというブロガーにとっては致命的な点があります。
※ 上記のAMPページがGoogleといったCDNにキャッシュされて表示されます。
今回は、Wordpressを使用している前提で手順を紹介したいと思います。
参考にするページは
です。
wordpressでテーマ「Twenty Twelve」を使っているのですが、
デフォルトではアイキャッチ画像サイズが縦に固定化は出来ませんでした。
アイキャッチ画像サイズを縦(高さ)に固定化する方法を紹介しましす。
結果的に「テーマの編集」することになります。
まずはアイキャッチのサイズを決めている箇所がどこなのかを探します。
を開き、「set_post_tumbnail_size」関数を探します。一か所しかないです。
wordpressの人気記事プラグイン「WordPressPopularPosts」を有効化し
サムネイルを付けたいと思い「Display post thumbnail」にチェックを入れるのですが
なぜか「保存」ボタンを押すとチェックが外れてしまう・・・
いったい何故!?
サーバーホストにインストールされてるパッケージが足りないとこの現象が起きます。
「ImageMagick」もしくは「GD extension」をインストールした記憶はありますか?
試しに、「ImageMagick」をインストールしてみましょう
※ 記事最後の結果をまず見てください

一年間、お疲れ様でした、同時にまた今年も一緒に頑張りましょう。
確定申告の時期ですね。
確定申告は、アフィリエイトで得たお金だけでなくアフィリエイトで得たポイントも申告しなければなりません。
アフィリエイトで得たポイントと言えば、楽天ポイントですね!
年間得た楽天アフィリエイトのポイントを集計してみたいと思います。
まずは楽天アフィリエイトのレポート画面からスタートします。

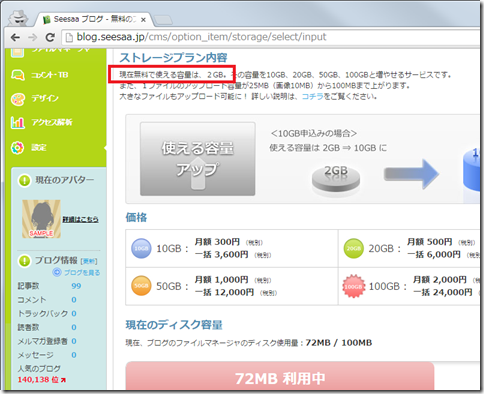
Seesaaブログは無料で使用できるディスク容量は2GBなのですが
標準では100MBまでしか使えない設定になっています。
今回、ディスク使用量が標準の100MB近くなってしまったので、ディスクの「容量追加申請」をしてみました
Seesaaブログは普通にブログを作成し、普通に写真をアップロードしていると
使用できるディスク容量は100MBです。
しかし、本来は2GB無料で使えるんです。
無料の使用ディスク容量を100MBから2GBに変更するには手続きが必要なんです。

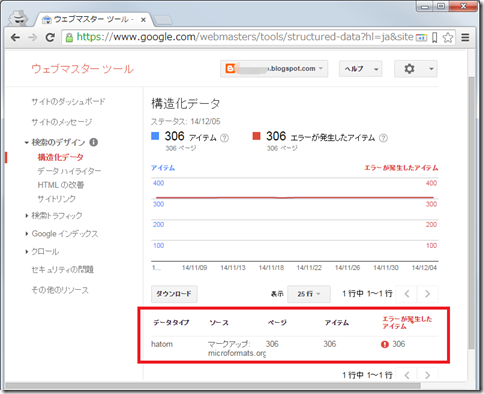
Googleの「ウェブマスターツール」では、ブログやホームページの「構造化データ」をチェックできます。
Googleの無料ブログ「Blogger」を使用して、「ウェブマスターツール」で構造化データをチェックすると
で「エラーが発生したアイテム」(エラー記事)が多数ありました・・・。
「構造化データテストツール」でライブテストを行ってみますと、エラーの内容としては
がありました。
このエラーを解消する方法を紹介します。
ウェブマスターツールの「エラー: Missing required field “updated”.」を修正するには、Bloggerのテンプレート「HTMLの編集」を行いHTMLを修正する必要があります。