最終更新日付: 2015年1月12日
Web Fontってご存じですか?
決められた正規のフォント以外にデザイン性の高いお洒落なフォントをブログとかに利用出来る方法があるんです
デザイン性の高いweb fontを導入する方法
以下、ブログへの導入方法例として
- web fontとして、今回はGoogle Fontsを使用
- 導入するサイトにはWordpressブログ
で説明します
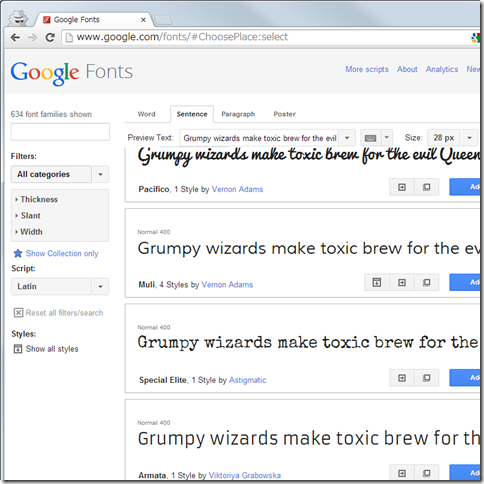
1,web fontサイトから使用したいフォントを選定する
まずは、どのフォントを使用するか以下のサイトから選びます。
いろんなweb fontサイトがありますが、今回はgoogle fontsを紹介します。
※ google fontsの場合は日本語には向かないですね。
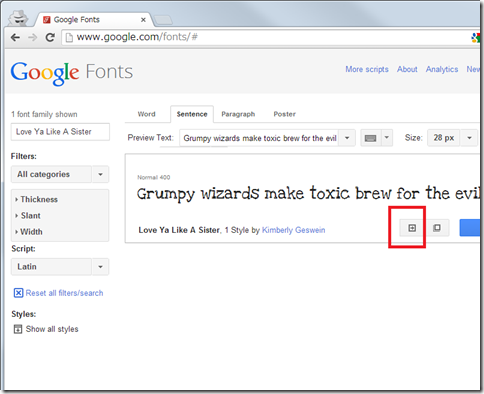
2,フォントを選定したら「Quick-use」ボタンを押す
カッコイイフォントを選定したら、上記ボタンをクリックします。
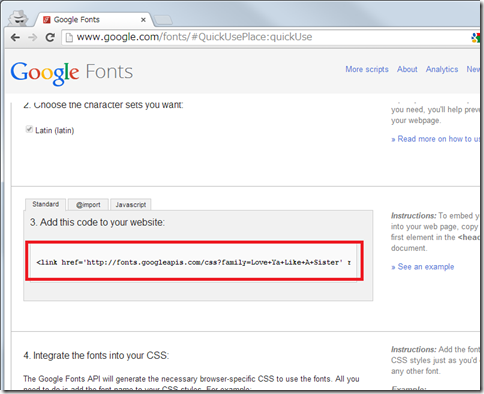
3,「add this code to your website」のリンクタグをコピー
「add this code to your website」のリンクタグをコピーします。
4,webサイト・ブログのheadタグ内に貼り付けます
wordpressの場合は、「外観」-「テーマ編集」を選択し
右メニューテンプレート内の「ヘッダー(header.php)」に上記linkタグをコピペし貼り付けます。
例:
<link href=’http://fonts.googleapis.com/css?family=Love+Ya+Like+A+Sister’ rel=’stylesheet’ type=’text/css’>
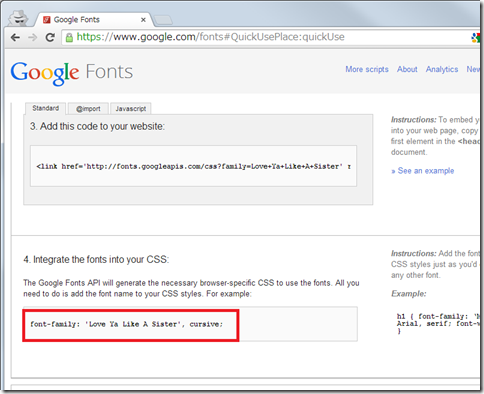
5,「Integrate the fonts into your CSS」のfont-familyをコピー
再びGoogle Fonts内の「Integrate the fonts into your CSS」のスタイルシートをコピーします
6,webサイト・ブログのスタイルシートで使用します
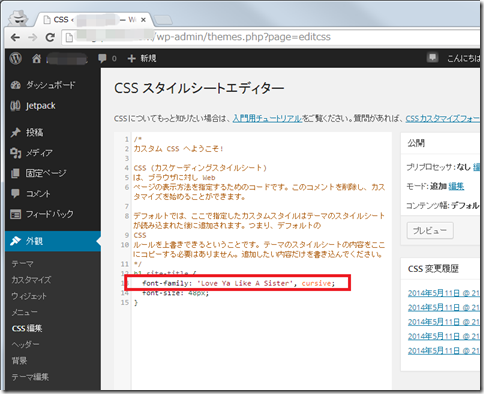
wordpressの場合は、「外観」-「CSS編集」を選択し、上記コピーしたスタイルシート(font-family)をコピーし、使用します。
※「CSS編集」を行うには「Jetpack by WordPress.com」プラグインの導入が必要です。さらにWordPres.comのアカウントも必要です。
例:
h1.site-title {
font-family: ‘Love Ya Like A Sister’, cursive;
font-size: 48px;
}
まとめ。カッコイイGoogle Fontsの使い方
- web fontサイト(Google Fonts)から使用したいフォントを選定する
- フォントを選定したら「Quick-use」ボタンを押す
- 「add this code to your website」のリンクタグをコピー
- webサイト・ブログのheadタグ内に貼り付けます
- 「Integrate the fonts into your CSS」のfont-familyをコピー
- webサイト・ブログのスタイルシートで使用します
上記方法で、カッコイイフォントがブログやwebサイトで使用できるようになります!