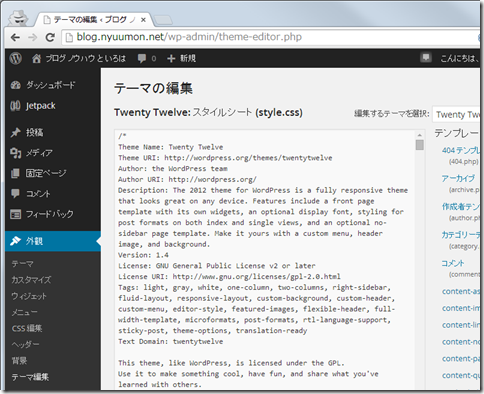
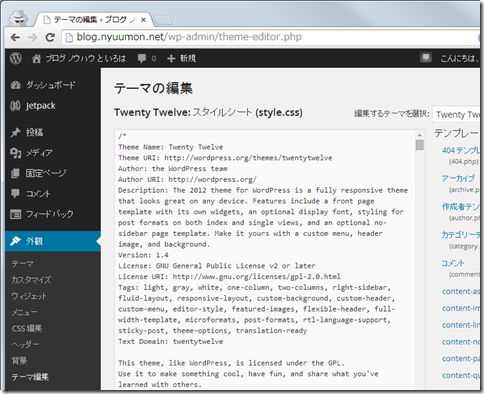
WordPressの「Twenty Twelve」テーマを使用していますと
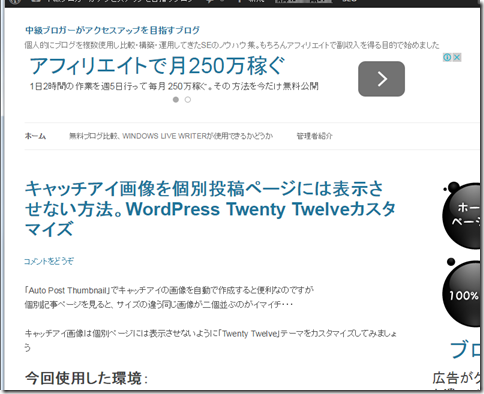
- メインページ
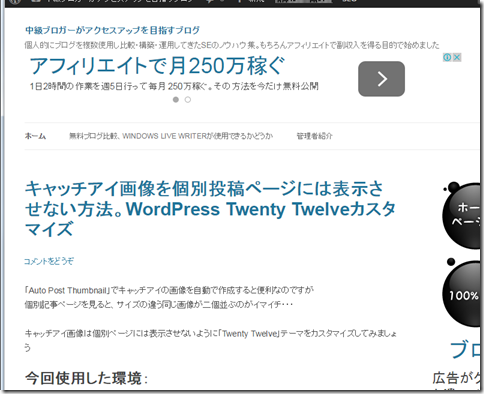
- 検索結果ページ
で表示の仕方が違うことがわかります。
メインページを検索結果ページと同じく、一定文字数で画像も表示させずに「続きを読む」にするにはどうしたら良いでしょうか?
-
「Twenty Twelve」テーマの通常の「メインページ」
「<!–more–>」を使用するまで、「続きを読む」にはならず
また、文字の装飾だけでなく画像も表示されます。
-
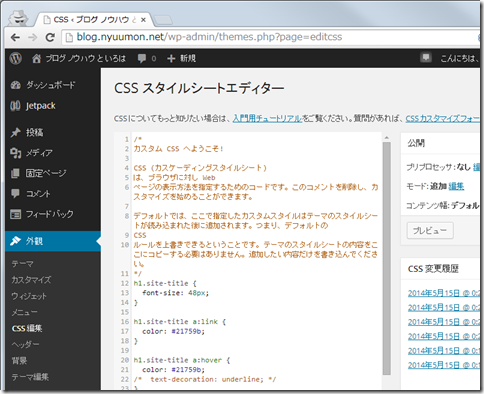
「Twenty Twelve」テーマの通常の「検索結果ページ」
文字の装飾もなく、画像も表示されず、一定文字数で表示が切れています。
メインページの表示の仕方とは違いますね。
この検索結果ページと同じようにメインページも表示させたいと言うわけです