Googleの写真クラウド「Picasa」ではある一定のサイズ以下の画像は、無料の保存容量対象になります。
つまり、ある一定サイズ以下の画像ならば無限に無制限に保存できるわけです。
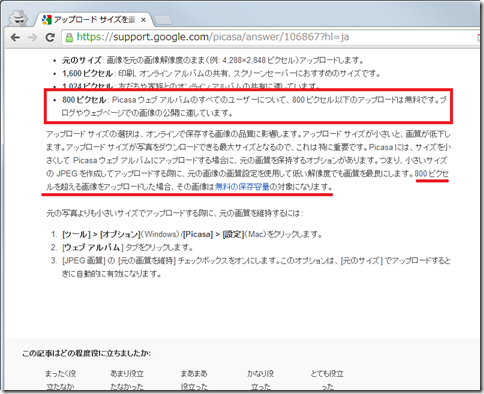
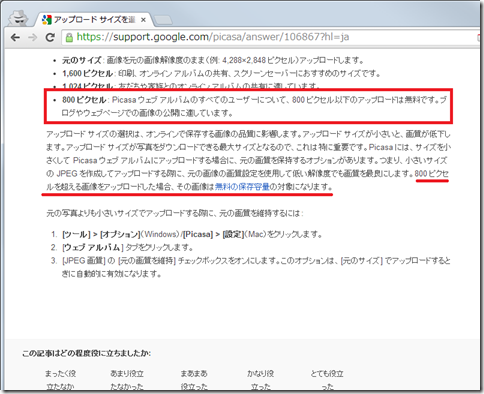
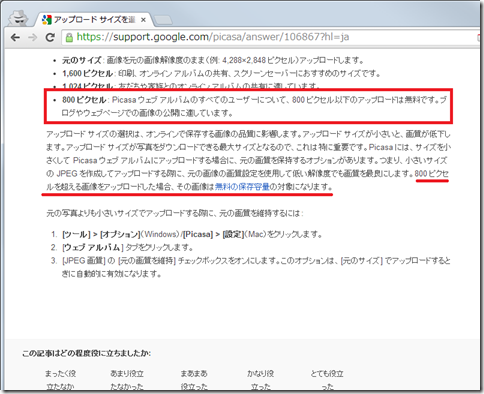
「その一定サイズはどれくらいの大きさか?」と言いますと、Google+にと登録していない場合は、800ビクセル(800×800)でした。

アップロード サイズを選択する – Picasa と Picasa ウェブ アルバムのヘルプ
しかし、Google+に登録すると、この無料画像サイズが2,048×2,048になるのです!
Google+に登録すると「Picasa」→「Google+写真」になり、無料の画像サイズが変わるわけです。
Google+ 写真
2,048×2,048 ピクセルを超える写真は保存容量を消費します。これより小さい写真はすべて無料です。
ということで、既存のPicasaで消費していた使用容量(消費容量)がGoogle+に登録すると変わるのか試してみました。
Google+にアップグレードするとPicasaの使用容量が変わるか?
Picasaの現在の使用容量確認方法(間違い)
「Picasa ウェブ アルバム」 にログインし、画面をスクロールし一番下に現在の使用容量が表示されています。

269MB(1.75%)を使用・消費していました。
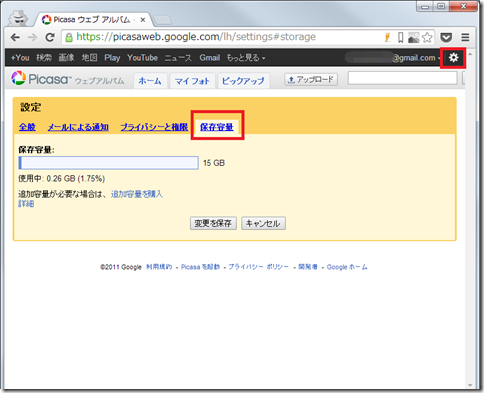
もしくは、右上「歯車マーク」から「設定」を選び、「保存容量」をクリックします。

こちらでもだいたい同じく使用中の容量は0.26GB(1.75%)を示していました。
しかし、実はこの現在の使用容量はPicasaの使用容量の数値を表してはいませんした。
続きを読む →