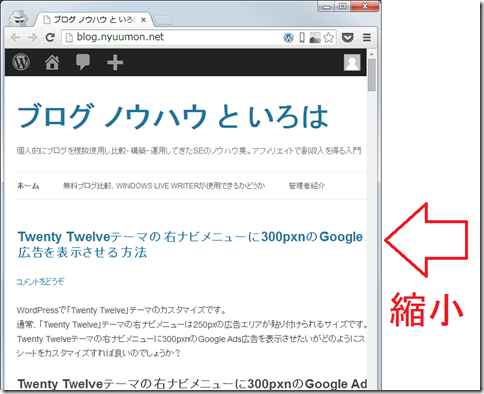
WordPressは基本的に見ているブラウザの横幅サイズを縮小すると、サイトの表示・見栄えも縮小化されます。
このサイトの縮小化を固定サイズにするにはどうしたら良いのでしょうか?
WordPressでサイト横幅サイズを固定する方法。「Twenty Twelve」テーマの場合
今回は、WordPressの「Twenty Twelve」テーマの場合で説明します。
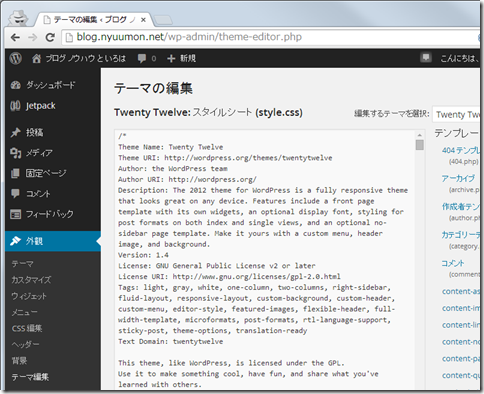
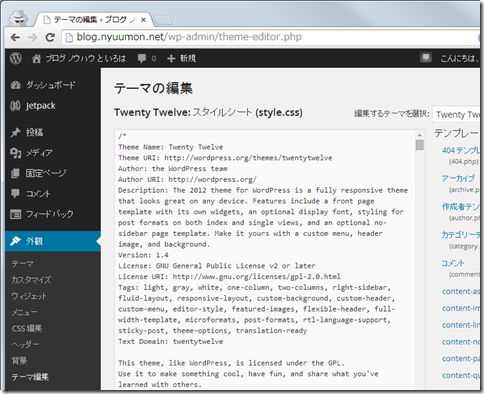
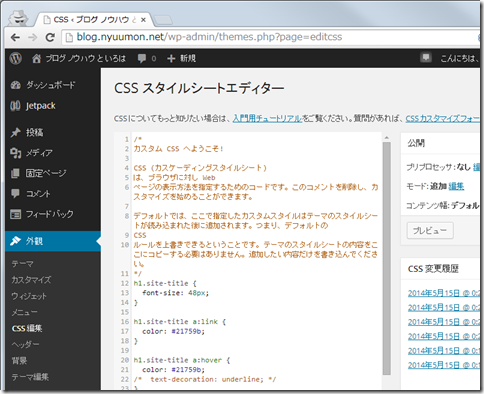
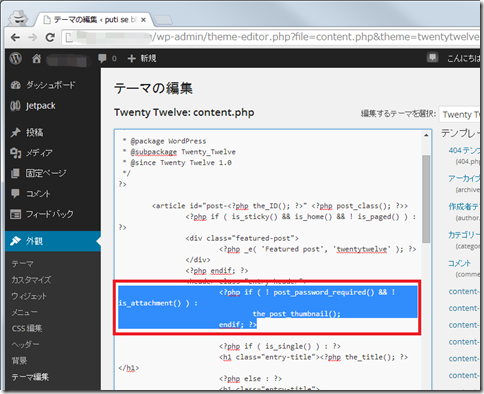
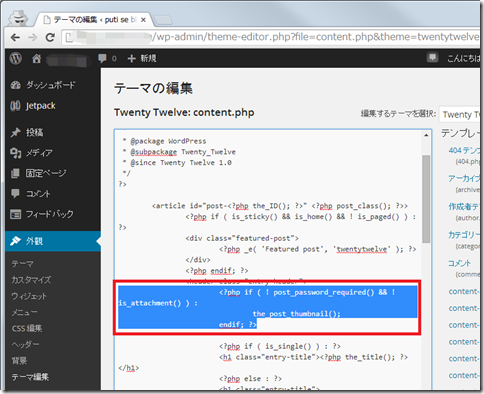
スタイルシートをいじる必要があります。
意外とわかってしまうと簡単かもしれません。
以下のように、ブラウザの横幅サイズを縮小した場合でもサイトのサイズを固定で表示する方法です。