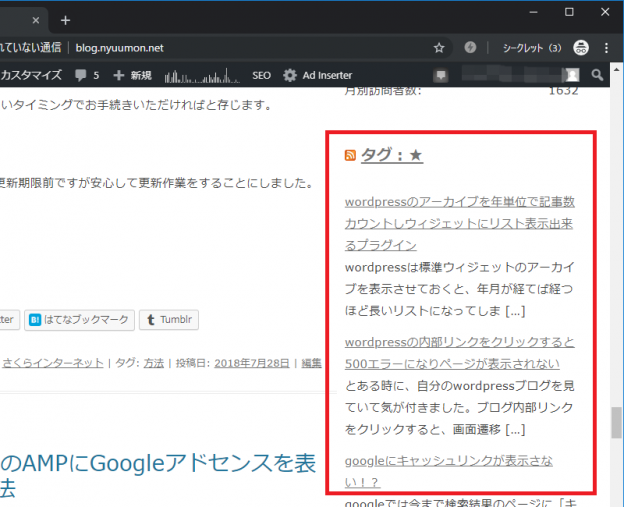
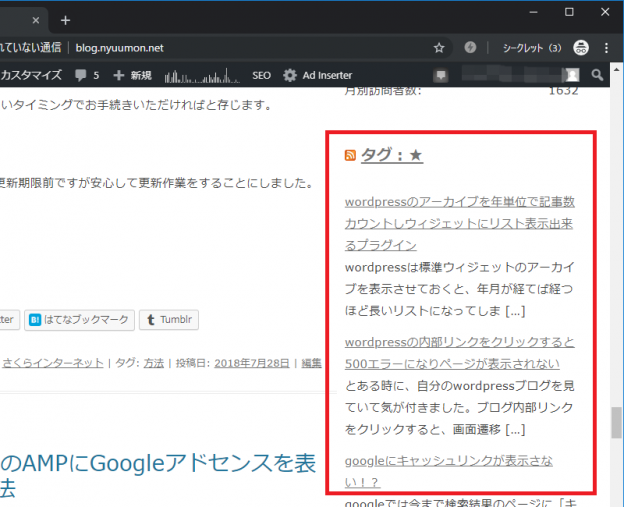
特定のタグを付けた記事の新着リストをwordpressブログのサイドバーに追加したい。
そんな時に丁度よいプラグインはあるのでしょうか?


モバイルからのアクセスが多いブログでは、googleもWordpressもAMPを推奨しています。
AMPは表示が速いだけでなく、CDN(例えばGoogle)によってページをキャッシュされる仕組みがあるので、さらに早くコンテンツを返せるのです。
便利ではありますが・・・
AMPの仕様ではjavascriptが使用できないのでGoogleアドセンスが普通には表示できないというブロガーにとっては致命的な点があります。
※ 上記のAMPページがGoogleといったCDNにキャッシュされて表示されます。
今回は、Wordpressを使用している前提で手順を紹介したいと思います。
参考にするページは
です。
wordpressでテーマ「Twenty Twelve」を使っているのですが、
デフォルトではアイキャッチ画像サイズが縦に固定化は出来ませんでした。
アイキャッチ画像サイズを縦(高さ)に固定化する方法を紹介しましす。
結果的に「テーマの編集」することになります。
まずはアイキャッチのサイズを決めている箇所がどこなのかを探します。
を開き、「set_post_tumbnail_size」関数を探します。一か所しかないです。

さくらインターネットでwordpressサイトを運営しています。
そろそろバックアップをしなければと思い立ち、今回バックアップすることにしました。
バックアップ・リストアについて紹介します
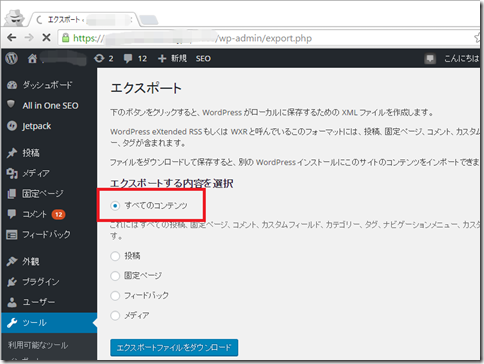
まず、wordpressの標準ツールでバックアップでしょ?
と思い、実行しましたが、さくらインターネット環境ではエラーとなてしまいました。
たぶん、サーバー側でタイムアウトとなってしまっていると思われます
(エクスポート出来ないのは記事量に依存する可能性があります)

WordPressの「Twenty Twelve」テーマを使用していますと
で表示の仕方が違うことがわかります。
メインページを検索結果ページと同じく、一定文字数で画像も表示させずに「続きを読む」にするにはどうしたら良いでしょうか?
「<!–more–>」を使用するまで、「続きを読む」にはならず
また、文字の装飾だけでなく画像も表示されます。
文字の装飾もなく、画像も表示されず、一定文字数で表示が切れています。
メインページの表示の仕方とは違いますね。
この検索結果ページと同じようにメインページも表示させたいと言うわけです

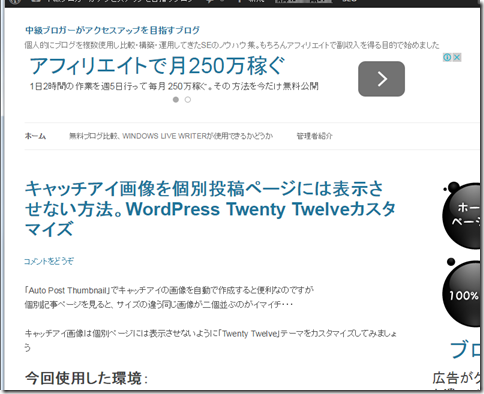
「Auto Post Thumbnail」でキャッチアイの画像を自動で作成すると便利なのですが
個別記事ページを見ると、サイズの違う同じ画像が二個並ぶのがイマイチ・・・
キャッチアイ画像は個別ページには表示させないように「Twenty Twelve」テーマをカスタマイズしてみましょう
でカスタマイズしてみましたが、他のテーマでも流用出来るように紹介します
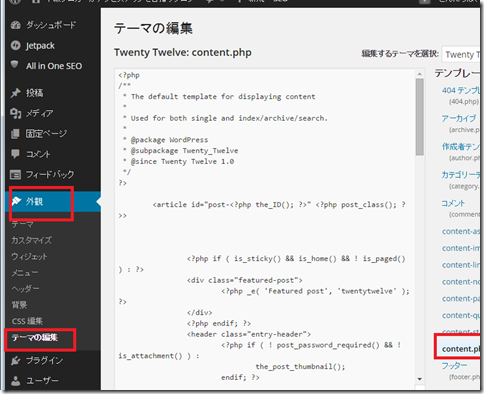
wordpressの管理画面から「外観」-「テーマの編集」をクリック。
右テンプレートの「content.php」をクリックします。
※ テーマによっては違うテンプレートになる可能性があります

WordPress管理画面にログインするに当たり、ユーザー名とパスワードを入力しますので、可能ならばセキュアで通信内容が暗号化されたhttps通信をしたいと考えました。
環境としましては
です。
さくらインターネット レンタルサーバー スタンダードの場合は、httpsを利用するに当たり「共有SSL」というものしか使えません。
果たして、この環境でWordPress管理画面をhttps通信で行うように設定できるのでしょうか?
「さくらインターネット レンタルサーバー スタンダード」での使用環境としましては
WordPress側は、プラグインとして
を用意して試してみました。
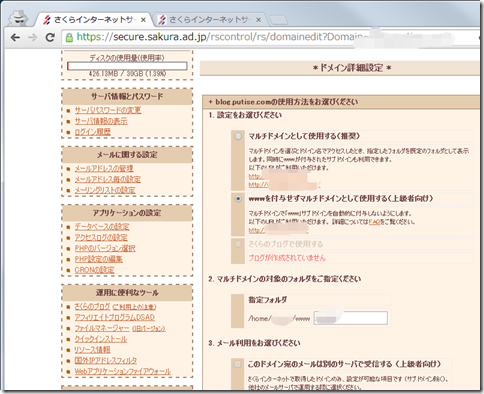
左メニュー「ドメイン設定」をクリックし、HTTPSを導入したい独自ドメイン名(マルチドメイン)の「変更」ボタンを押します