WordPressのテーマ「Twenty Twelve」を使用しています。
普通に、「外観」-「ヘッダー」からヘッダー画像を入れると、高さ等の配置が上手く微調整出来ません、、、
高さを微調整しながらヘッダー画像を入れるにはどうしたら良いでしょうか?
■目次
ヘッダー画像の高さ微調整をしたいならCSS(スタイルシート)を修正しヘッダーを配置する
やはり、スタイルシートをいじるしかないですね。
ただし、「テーマの編集」からスタイルシートを修正するのではなく、「Jetpack」プラグインを導入し
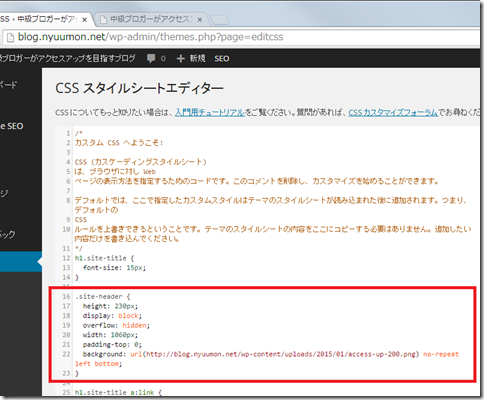
「外観」-「CSS編集」からスタイルシートを修正しましょう
例えば
以下のようにヘッダー画像スタイルシートを記載します
.site-header {
height: 230px;
display: block;
overflow: hidden;
width: 1060px;
padding-top: 0;
background: url(http://blog.nyuumon.net/wp-content/uploads/2015/01/access-up-200.png) no-repeat left bottom;
}
-
ヘッダー画像をアップロードします
これは、先ほどの「外観」-「ヘッダー」からヘッダー画像だけアップロードしました。
その画像URLが
http://blog.nyuumon.net/wp-content/uploads/2015/01/access-up-200.png
になります。
この画像サイズは、横幅が1060pxで高さが200pxで作ってあります。
-
ヘッダー画像の高さと横幅の表示調整をします
なので
height: 230px;
width: 1060px;
を指定しています。
若干高さが200pxをオーバーしているのは、その上にタイトルとかの文字が表示できるスペースを確保しているからです。
-
ヘッダー画像をヘッダースペースの下寄りにします
さらに、
background: url(http://blog.nyuumon.net/wp-content/uploads/2015/01/access-up-200.png) no-repeat left bottom;
bottomを記載し、ヘッダー上部を上を文字スペースように開けています。
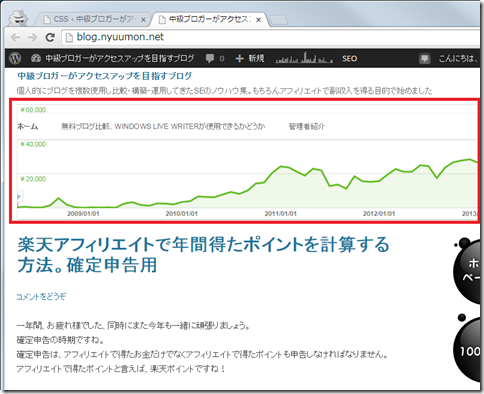
完成したのが以下のヘッダー画像の配置です