googleアドセンスの広告を、wordpressのAMPページに挿入するためには、通常のbody内のタグだけでなく、head内に広告用のタグを挿入しておく必要があります。
具体的には、
<script type=’text/javascript’ src=’https://cdn.ampproject.org/v0.js’ async></script>
<script type=’text/javascript’ src=’https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js’ async custom-element=”amp-auto-ads”></script>
といったタグなのですが、どのように簡単にwordpressに挿入するれば良いでしょうか?
■目次
AMPページにGoogleアドセンス広告を挿入するには「Ad Inserter」プラグインを使うのが楽!
Ad Inserterプラグインは、便利ですね!
wordpressのAMPページに簡単に広告を設置できました。
参考:AMP バージョンの WordPress サイトに広告コードを挿入する – AdSense ヘルプ
結果的にはhead内にタグを挿入する必要はなく自動で挿入されました

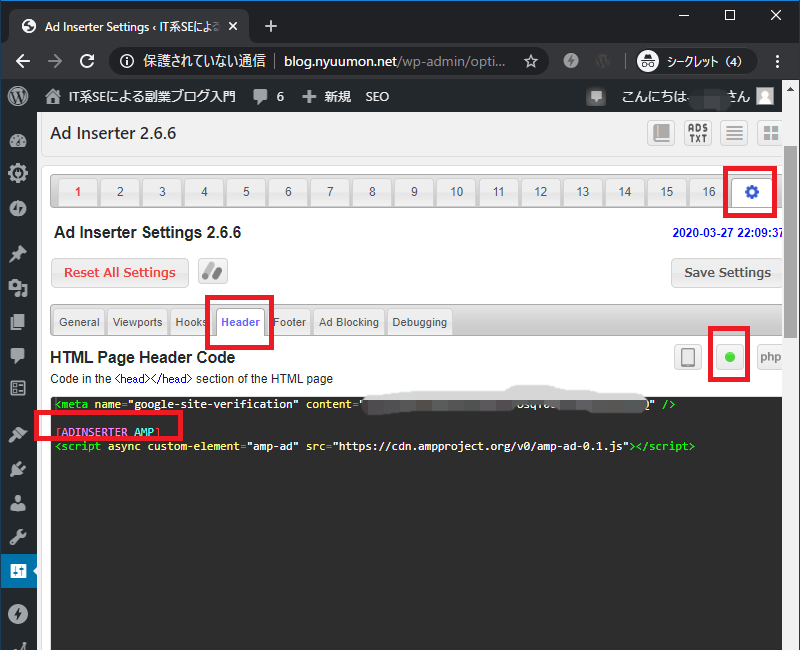
参考までに、上記のように
|amp| 参考:WordPress AdSense Plugin – Insert Google AdSense ads – Ad Inserter Pro
セパレートを使用すれば、ampページにのみhead内に必要なタグを挿入できます。
しかし、結果、実はAMPプレグインを使用していて、Ad Inserterプラグインを使用していると、bodyタグにampのGoogleアドセンス広告タグを入れれば、自動でhead内のタグは入っていました。
つまり、上記設定をしてしまうと、二重でタグがhead内に挿入されていました。
実はbodyタグにampのGoogleアドセンス広告タグを入れれば自動でhead内のタグは入っている

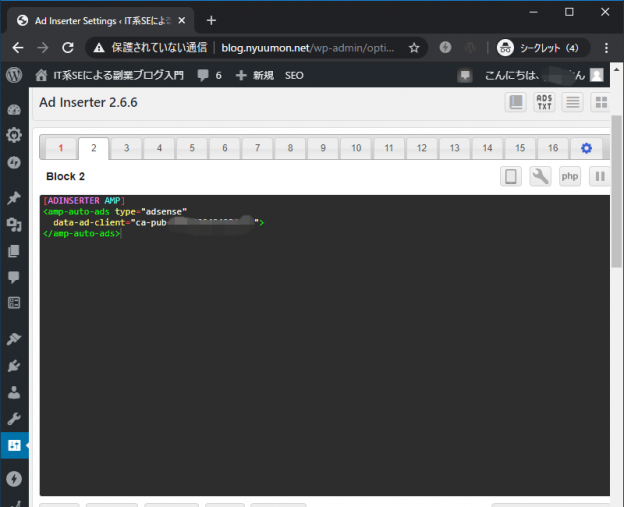
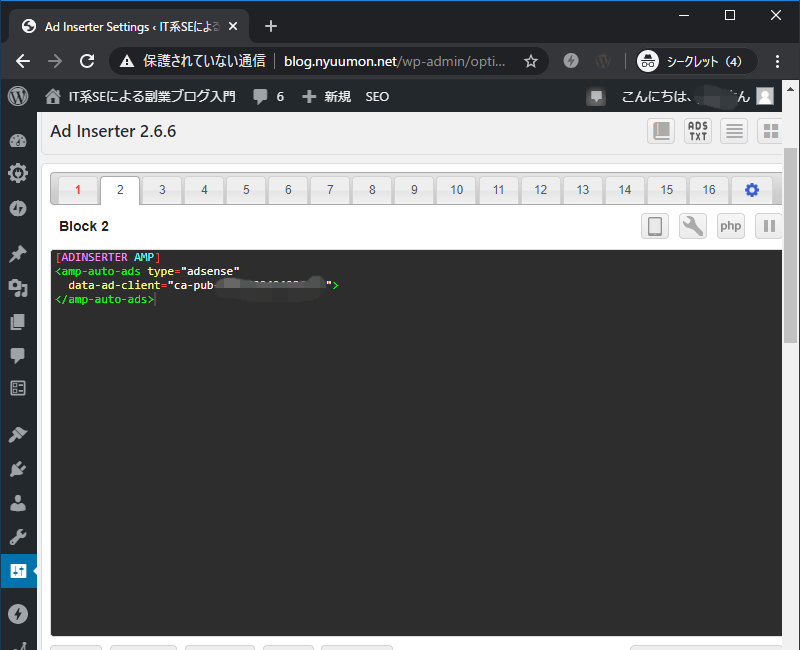
上記のように、AMPの広告コードを Ad Inserterプラグインでbody内に挿入しますと、
実は、自動でheadタグ内にAMP広告に必要なタグが挿入されていました。
ちなみに、amp-adタグだけでなく、 amp-auto-adsタグも何もしなくても自動でhead内に挿入されていました。