ヘッダーの背景用にヘッダー画像を用意したのですが、
これがスマートフォンで表示されると画面のサイズに合わせて表示してくれませんでした。
どのようなスタイルシートを設定すると画面サイズに画像を調整してくれるのでしょうか?
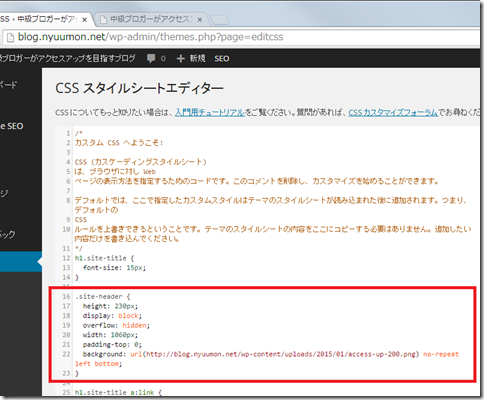
ヘッダー画像を以下のように「background:」スタイルシートで設定しました
hgroup {
height: 230px;
background: url(http://blog.nyuumon.net/wp-content/uploads/2015/01/access-up-200.png) no-repeat scroll bottom left;
}
すると
-
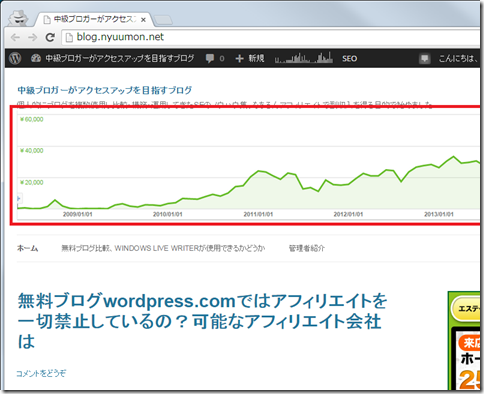
パソコンからは意図通りに表示されます
意図通りに表示されていました。
-
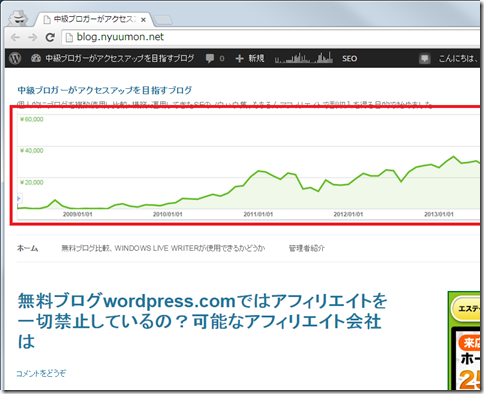
しかしスマートフォンで見ると横幅が切れて表示されます
意図とは異なり、ヘッダーの背景画像の全体が表示されていませんでした。
スタイルが崩れてしまいますね、、、