最終更新日付: 2017年8月18日
WordPressで「Twenty Twelve」テーマのカスタマイズです。
通常、「Twenty Twelve」テーマの右ナビメニューは250pxの広告エリアが貼り付けられるサイズです。
Twenty Twelveテーマの右ナビメニューに300pxのGoogle Ads広告を表示させたいがどのようにスタイルシートをカスタマイズすれば良いのでしょうか?
■目次
Twenty Twelveテーマの右ナビメニューに300pxのGoogle Ads広告を表示させる方法
両方をスタイルシートで変更させるのですが、方法としては二種類あります。
- 「Twenty Twelve」テーマの「テーマ編集」から「スタイルシート(style.css)」を編集する方法

- 「Jetpack by WordPress.com」プラグインを導入し「外観」の「CSS編集」から編集する方法

があります。
前者の、直接「Twenty Twelve」テーマの「スタイルシート(style.css)」を編集する方法では、「Twenty Twelve」テーマのバージョンアップ更新時に編集データが消えてしまうケースがありますので、後者の「Jetpack by WordPress.com」プラグインを導入し「外観」の「CSS編集」から編集する方法
を推奨し、紹介します
.site-contentと.widget-areaを編集
「Twenty Twelve」テーマの「スタイルシート(style.css)」を読み解いていくと、複雑に見えて意外とわかりやすいです。
Twenty Twelveテーマの右ナビメニューに300pxのGoogle Ads広告を表示させるためには、
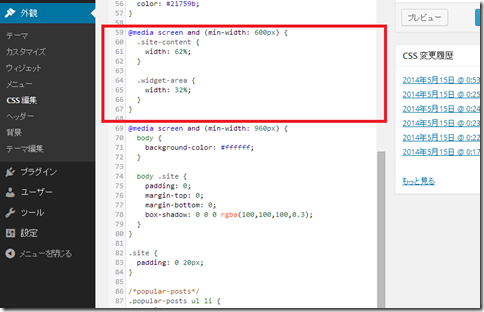
@media screen and (min-width: 600px)
の中をいじります。
@media screen and (min-width: 600px)とは?スタイルシート(style.css)内
@media screen and (min-width: 600px)とはいったい何でしょうか?
この中で定義されたスタイルシートは、600px以上のブラウザ・メディアでアクセスした場合に表示されるスタイルシートです。
つまり、iPhone等の小さいスマートデバイスで表示される以外はここのスタイルシートをいじります。
中でも重要なのは.widget-area
.widget-areaが、「Twenty Twelve」の右ナビメニューです。
ここのwidthサイズを変更してあげればいいわけです。
なので、最低限としては「Twenty Twelve」テーマの「スタイルシート(style.css)」に対し、以下のスタイルシートを上書きすれば良いです
@media screen and (min-width: 600px) {
.widget-area {
width: 32%;
}
}
※もしも、「Twenty Twelve」テーマの「スタイルシート(style.css)」直接修正する場合は、上記のwidth部分のみ編集してください。
上記の記載を、「外観」の「CSS編集」に記載してください。
(これで「Twenty Twelve」テーマの「スタイルシート(style.css)」に対して上書きした形になります)