最終更新日付: 2017年8月18日
「Auto Post Thumbnail」でキャッチアイの画像を自動で作成すると便利なのですが
個別記事ページを見ると、サイズの違う同じ画像が二個並ぶのがイマイチ・・・
キャッチアイ画像は個別ページには表示させないように「Twenty Twelve」テーマをカスタマイズしてみましょう
■目次
今回使用した環境:
- WordPress 4.1-ja
- Twenty Twelveテーマ 1.6
でカスタマイズしてみましたが、他のテーマでも流用出来るように紹介します
テーマの編集でTwenty Twelve: content.phpテンプレートを修正する
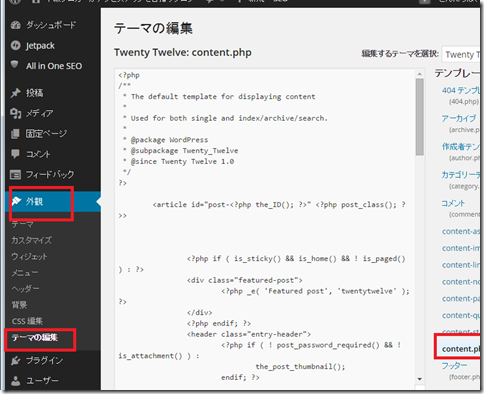
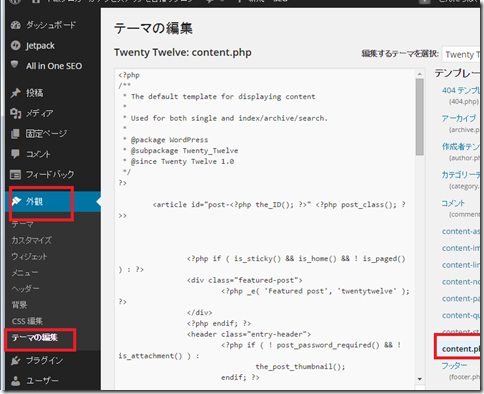
wordpressの管理画面から「外観」-「テーマの編集」をクリック。
右テンプレートの「content.php」をクリックします。
※ テーマによっては違うテンプレートになる可能性があります
キャッチアイ画像表示する「the_post_thumbnail()」関数を探す
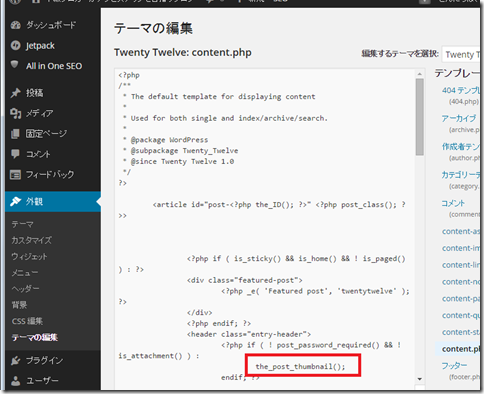
キャッチアイ画像は、「the_post_thumbnail()」で表示されます。
このthe_post_thumbnail()関数を探します。
※ テーマが異なる場合は、the_post_thumbnail()関数があるテンプレートを探します
「the_post_thumbnail()」関数の前にif文で個別記事ページに表示しない条件を記載する
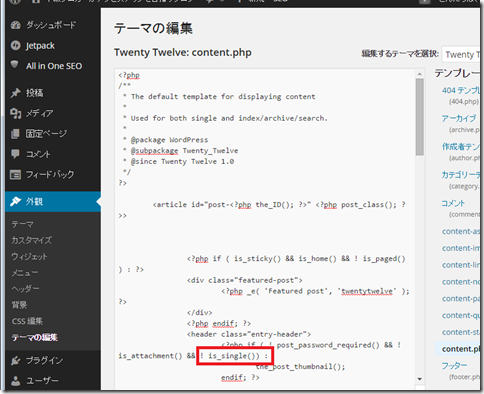
個別記事ページを現す関数は、「is_single()」になります。
キャッチアイ画像「the_post_thumbnail()」を個別記事ページに表示させないようにするには、
if文で「! is_single()」条件を加えてあげればよいです
例えば
<?php if ( ! post_password_required() && ! is_attachment() && ! is_single()) :
the_post_thumbnail();
endif; ?>
のような記載になります。