最終更新日付: 2017年8月18日
WordPressの「Twenty Twelve」テーマを使用していますと
- メインページ
- 検索結果ページ
で表示の仕方が違うことがわかります。
メインページを検索結果ページと同じく、一定文字数で画像も表示させずに「続きを読む」にするにはどうしたら良いでしょうか?
-
■目次
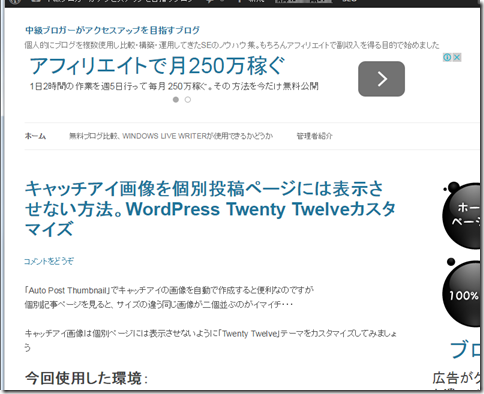
「Twenty Twelve」テーマの通常の「メインページ」
「<!–more–>」を使用するまで、「続きを読む」にはならず
また、文字の装飾だけでなく画像も表示されます。
-
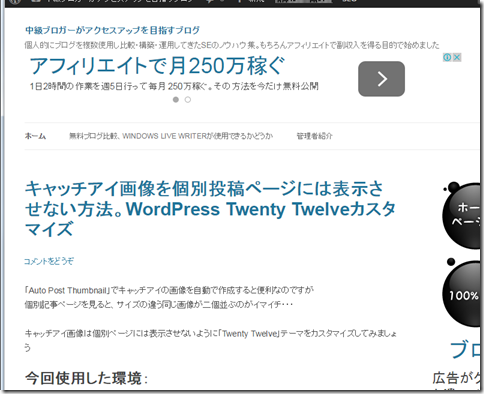
「Twenty Twelve」テーマの通常の「検索結果ページ」
文字の装飾もなく、画像も表示されず、一定文字数で表示が切れています。
メインページの表示の仕方とは違いますね。
この検索結果ページと同じようにメインページも表示させたいと言うわけです
検索結果ページと同様に一定文字数・文字の装飾なし・画像表示なしで「続きを読む」をメインページをカスタマイズする方法。
今回使用した環境
- WordPress 4.1-ja (wordpress.org)
- Twenty Twelveテーマ 1.6
でカスタマイズする方法を紹介します。
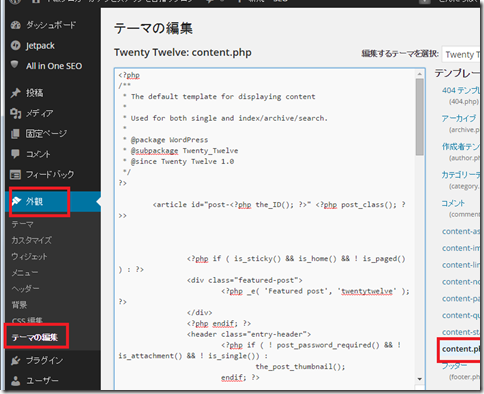
1,テーマの編集で「Twenty Twelve: content.php」を開く
WordPressの管理画面から「外観」-「テーマの編集」をクリックします。
右のテンプレートから「content.php」をクリックし開きます。
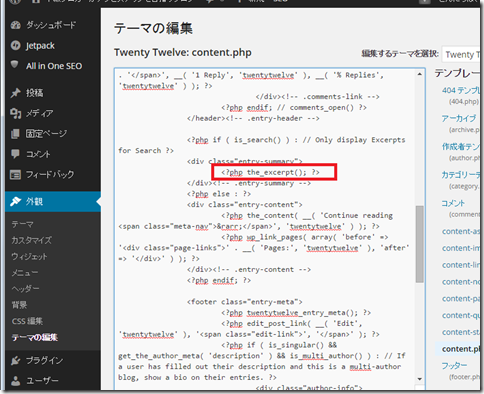
2,「the_excerpt()」関数を探します
「the_excerpt()」関数を探します。
「the_excerpt()」関数が、「検索結果ページ」の本文を一定文字数まで表示してくれる関数です。
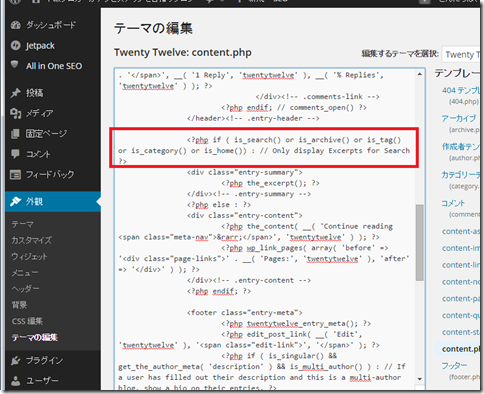
「the_excerpt()」の上を見ますと、if文で「is_search()」があることがわかります。
「is_search()」関数は、検索結果ページを意味します。
3,if文に検索結果ページだけでなくメインページも加えます
「the_excerpt()」関数の前のif文に検索結果ページ「is_search()」だけでなく
メインページ「is_home()」も含むようにします。
ちなみに、上記の場合「the_excerpt()」関数を表示させるページに
- is_search()=検索結果ページ
- is_archive()=アーカイブページ(月単位表示)
- is_tag()=タグページ
- is_category()=カテゴリーページ
- is_home()=メインページ
を含めています。
4,更に「続きを読む」リンクを追加
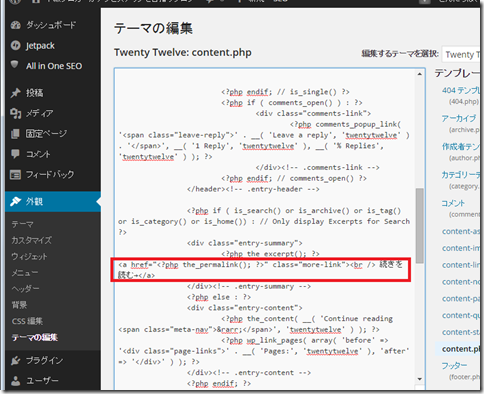
最後に、「the_excerpt()」関数の後に、「続きを読む」リンクのコードを追加します。
<a href=”<?php the_permalink(); ?>” class=”more-link”> 続きを読む→</a>
これで「ファイルを更新」ボタンを押します。
カスタマイズ完了です。
最終的なカスタマイズしたコード
<?php if ( is_search() or is_archive() or is_tag() or is_category() or is_home()) : // Only display Excerpts for Search ?>
<div class=”entry-summary”>
<?php the_excerpt(); ?>
<a href=”<?php the_permalink(); ?>” class=”more-link”> 続きを読む→</a>
</div><!– .entry-summary –>
<?php else : ?>
<div class=”entry-content”>
<?php the_content( __( ‘Continue reading <span class=”meta-nav”>→</span>’, ‘twentytwelve’ ) ); ?>
<?php wp_link_pages( array( ‘before’ => ‘<div class=”page-links”>’ . __( ‘Pages:’, ‘twentytwelve’ ), ‘after’ => ‘</div>’ ) ); ?>
</div><!– .entry-content –>
<?php endif; ?>
カスタマイズしたコードは「Twenty Twelve」テーマに標準コードにたいし、上記太文字部分です。