最終更新日付: 2014年11月10日
インターネットの世界では、どこかのサイトにアクセスするということは、IPアドレスという足跡を残すことになります。
この足あとは、要するにアクセスしたあなたを特定するための情報です。
機械と機械がアクセルする・通信するということは、一対一の関係であり、通常は匿名性をもってはアクセス出来ないわけです。
つまりあなたは素顔でお邪魔しているわけです、そのサイトに。
しかし、素顔を隠し、マスクをかぶってそのサイトにお邪魔することも出来ます、それがプロクシ(Proxy)です。
匿名のプロクシ(proxy)を使用するリスクと危険性
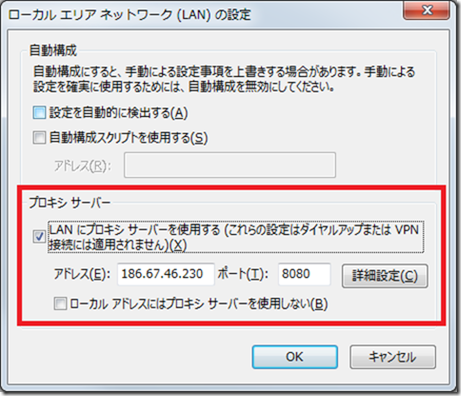
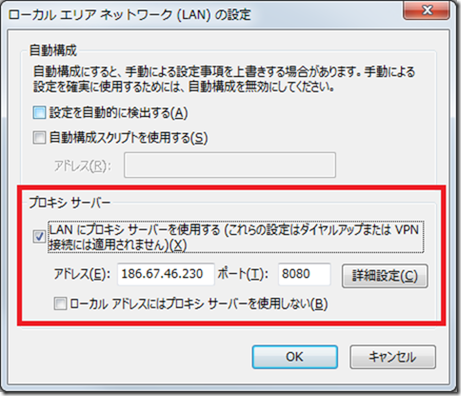
IE(インターネット・エクスプローラ)の設定で
「インターネットオプション」から「接続」タブを選択すると「LANの設定」があります。
この「LANの設定」にプロクシサーバーの設定があります。