最終更新日付: 2015年1月20日
Googleの無料ブログ「Blogger」では標準のテンプレートでは、
ブラウザタイトルに表示されるtitleタグが個別記事で「ブログブログ: 記事タイトル」と表示されてしまいます。
個別記事では、記事タイトルを優先させて表示させたい場合の方法を説明します
■目次
Bloggerのタイトル(titleタグ)をブログタイトルから記事タイトル・ページタイトルで表示させる方法
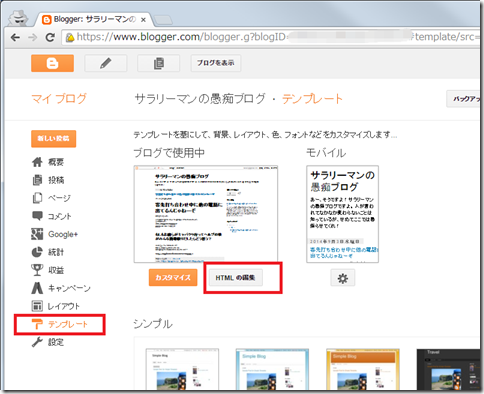
1,Blogger管理画面から「テンプレート」-「HTMLの修正」をクリック
Bloggerの管理から「テンプレート」を修正します。
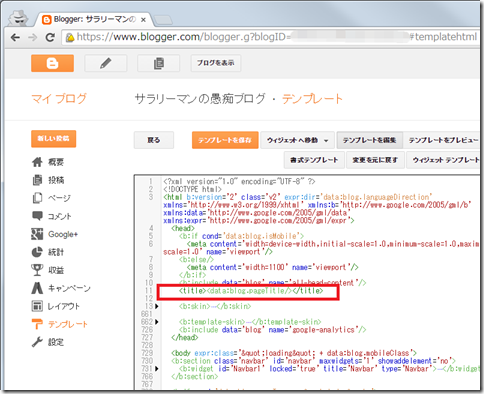
2,テンプレートのtitleタグを探し修正します
テンプレートの中からtitleタグを探してください。
<title><data:blog.pageTitle/></title>
現在の表示通りtitleタグは「blog.pageTitle=ブログタイトル」が表示されるようになっていますね。
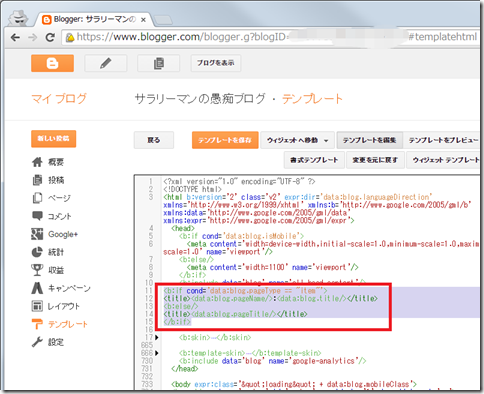
titleタグ部分を以下のように書き換えます。
<b:if cond=’data:blog.url != data:blog.homepageUrl’>
<title><data:blog.pageName/> @<data:blog.title/></title>
<b:else/>
<title><data:blog.title/></title>
</b:if>
書き換えた内容は、
- もし個別記事なら
- 「ページタイトル:ブログタイトル」でタイトルを表示
- それ以外なら
- ブログタイトルでタイトルを表示
という意味です
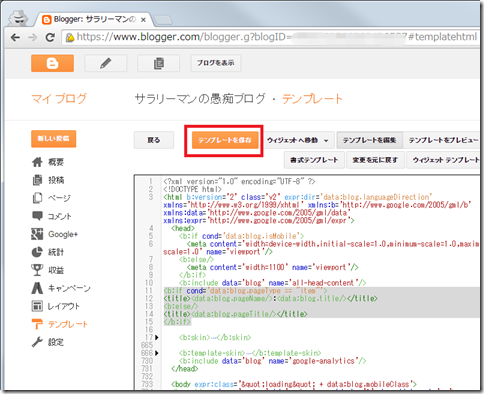
3,「テンプレートを保存」ボタンをします
個別記事が記事タイトルで表示されていることを確認
個別記事が記事タイトルで表示されるようになりました!
これで、Googleで検索された時も、内容・タイトルが見やすく表示れますね