モバイルからのアクセスが多いブログでは、googleもWordpressもAMPを推奨しています。
AMPは表示が速いだけでなく、CDN(例えばGoogle)によってページをキャッシュされる仕組みがあるので、さらに早くコンテンツを返せるのです。
便利ではありますが・・・
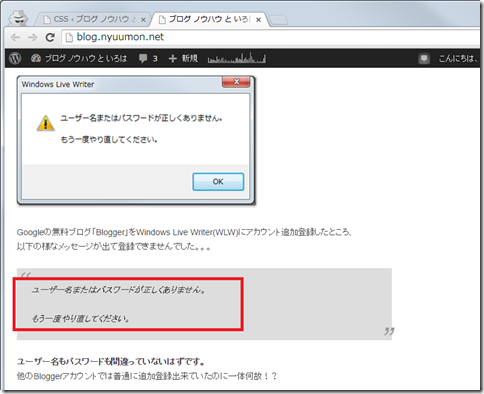
AMPの仕様ではjavascriptが使用できないのでGoogleアドセンスが普通には表示できないというブロガーにとっては致命的な点があります。
※ 上記のAMPページがGoogleといったCDNにキャッシュされて表示されます。
そんなAMPページにGoogleアドセンスを表示させる方法を紹介します!
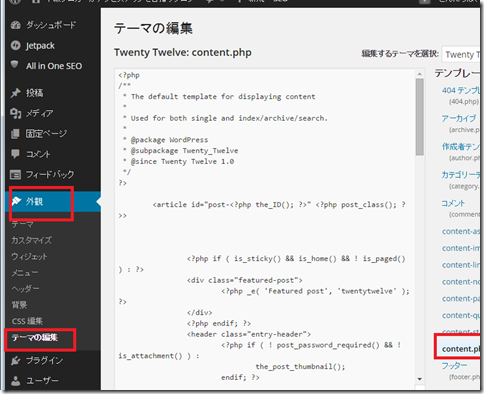
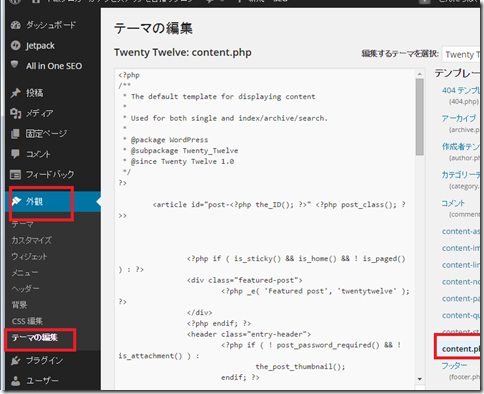
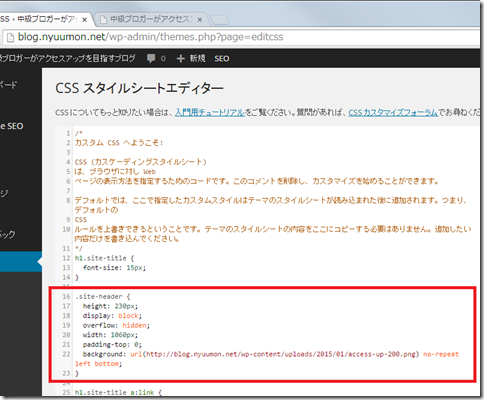
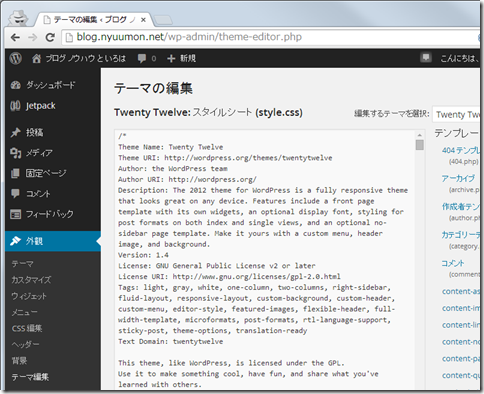
今回は、Wordpressを使用している前提で手順を紹介したいと思います。
参考にするページは
です。