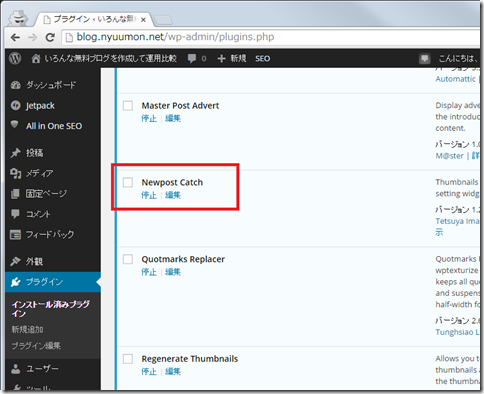
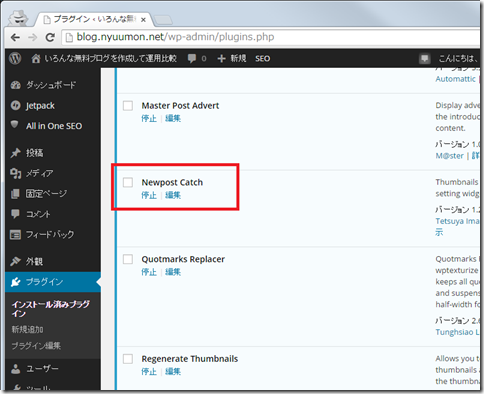
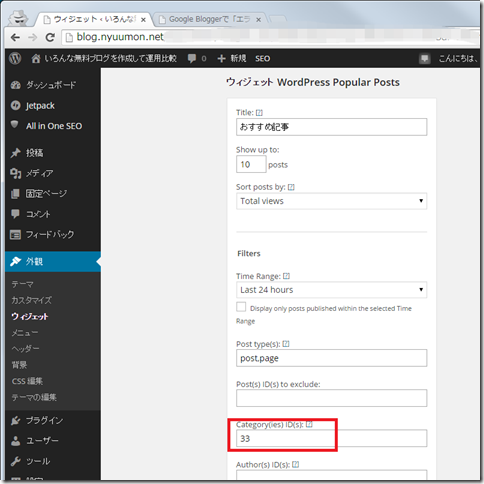
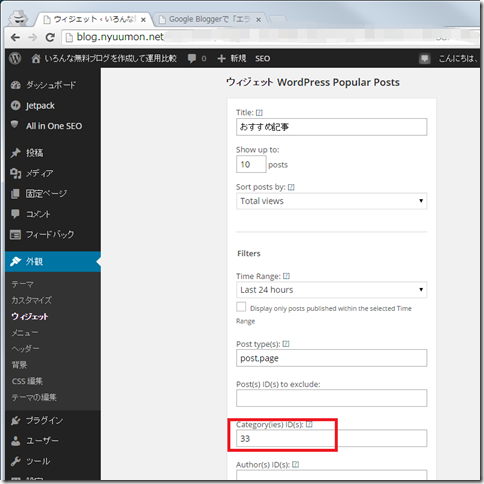
wordpressの人気記事プラグイン「WordPressPopularPosts」を有効化し
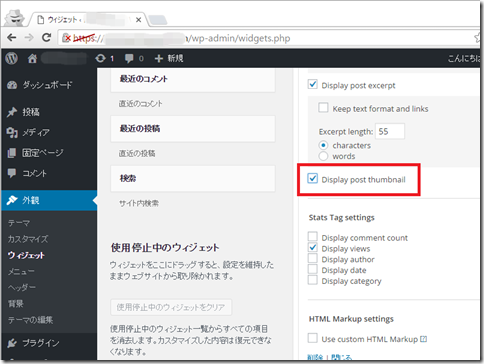
サムネイルを付けたいと思い「Display post thumbnail」にチェックを入れるのですが
なぜか「保存」ボタンを押すとチェックが外れてしまう・・・
いったい何故!?
ホストに「ImageMagick」もしくは「GD extension」をインストールしましょう!
サーバーホストにインストールされてるパッケージが足りないとこの現象が起きます。
「ImageMagick」もしくは「GD extension」をインストールした記憶はありますか?
試しに、「ImageMagick」をインストールしてみましょう
※ 記事最後の結果をまず見てください