引用のイタリック斜体文字を正常文字に変更する方法。WordPress「Twenty Twelve」テーマ
WordPressの「Twenty Twelve」を使用していると、引用文字がどうしてもイタリックの斜体文字になってしまうんですよね。
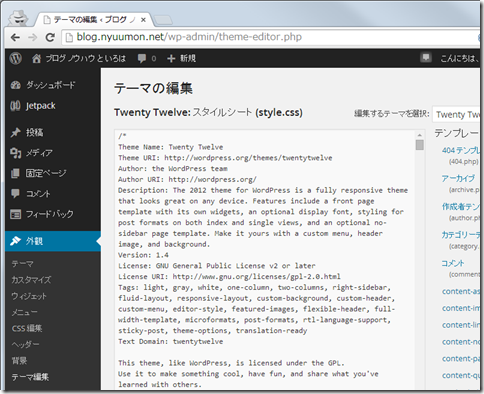
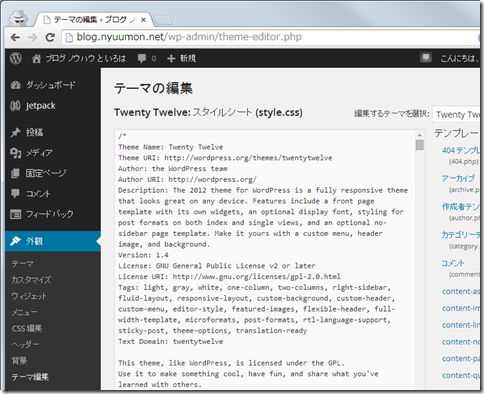
スタイルシートの”font-style: normal;”としたはずなのに、変更できない・・・。
どうしたら通常文字に変更できるのでしょうか?

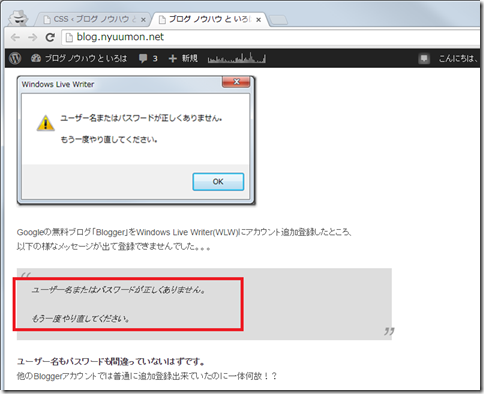
WordPressの「Twenty Twelve」を使用していると、引用文字がどうしてもイタリックの斜体文字になってしまうんですよね。
スタイルシートの”font-style: normal;”としたはずなのに、変更できない・・・。
どうしたら通常文字に変更できるのでしょうか?

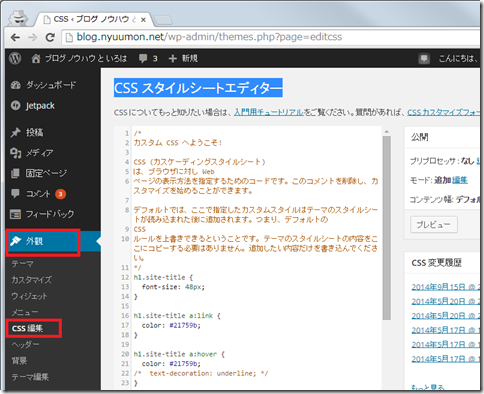
WordPressオススメのプラグインの1つです。
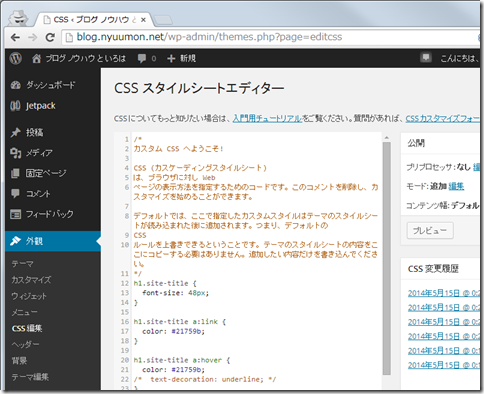
このプラグインを入れると、テンプレートとは別にカスタムスタイルシートを管理できるんです!
便利なのは、誤って「テーマ」を更新してしまった場合ですね。
テーマを更新してしまうと、それまでテーマのphpやcssにたいして修正していたカスタマイズが全て初期化されてしまうですorz
こんな時に、別管理である「CSS スタイルシートエディター」CSS編集があると助かるんです!

「さくらインターネット」のレンタルサーバーのWordpressに、
「お名前.com」で取得したドメイン名でアクセスする方法を紹介します。
特に、サブドメイン用として登録する方法を紹介します
(ドメインとして登録すると、サブドメインがお名前.comとしては使用できなくなるため注意)
という、条件です。
が必要になります

さくらインターネットで一個目のWordpressはマニュアル通り作成出来ましたが
二個目のWordpressのサイトを作成するにはどうしたら良いのでしょうか?

二個目以降同じ手順になります。
今回は三個目のWordpressサイトを作成しますので、その時の方法(画面)を紹介しましす。
実は、2個目以降のWordpressサイトを作成する方法はとても簡単です。
一個目と同じく、再びWordpressをクリックインストールするだけです!
但し、一個目のサイトを上書きしないように注意しましょう。
安全のために、もう一つデータベースを作成する方法を選び紹介します。
手順は簡単に言うと
になります。

ブログを運営していて、無料ブログから次のステップに上がるのがドメイン名の取得になります。
ドメイン名の取得は、年間契約が基本で、基本は一年間分の料金を支払います。
(数年間分を一回で払えば割安にもなりますが)
ドメイン名の取得で怖いのは一回支払が済むと、間違っていても返金や変更は一切効かないということです。
自分の場合、ドメイン名の契約を「お名前.com」と行いましたが、
Whois代行(個人情報を隠すこと)が出来ないドメインだということを知らないで契約してしまいました。
Whois代行が出来ないなら、解約したいと「お名前.com」に問い合わせたのですが、
解約は出来ないとのことでした。
返金は出来ないが、今直ぐドメインを停止することは出来るとのことでした
契約料を諦めて捨てろということですね、、、

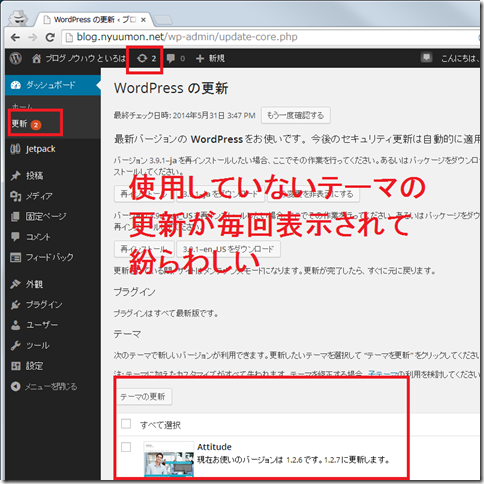
WordPressでブログをやりだすと、安定するまで色々試したくなるのが、テーマ(デザイン)。
しかし、このWordpressテーマで今後ブログを運用しようと決めたにも関わらず、いらないテーマを残しておくと
毎回、「Wordpressの更新」に使ってないテーマまで表示されるので、ちょっと紛らわしい、、、
ということでWordpressで使用していないテーマを削除しましょう。
今回のWordPressテーマ削除方法は、以下のバージョンについて紹介しています
異なるバージョンのwordpressでも似たような方法でテーマが削除出来ますので、参考にしてください

WordPressは基本的に見ているブラウザの横幅サイズを縮小すると、サイトの表示・見栄えも縮小化されます。
このサイトの縮小化を固定サイズにするにはどうしたら良いのでしょうか?
今回は、WordPressの「Twenty Twelve」テーマの場合で説明します。
スタイルシートをいじる必要があります。
意外とわかってしまうと簡単かもしれません。
以下のように、ブラウザの横幅サイズを縮小した場合でもサイトのサイズを固定で表示する方法です。

WordPressで「Twenty Twelve」テーマのカスタマイズです。
通常、「Twenty Twelve」テーマの右ナビメニューは250pxの広告エリアが貼り付けられるサイズです。
Twenty Twelveテーマの右ナビメニューに300pxのGoogle Ads広告を表示させたいがどのようにスタイルシートをカスタマイズすれば良いのでしょうか?
両方をスタイルシートで変更させるのですが、方法としては二種類あります。


があります。

WordPress管理画面にログインするに当たり、ユーザー名とパスワードを入力しますので、可能ならばセキュアで通信内容が暗号化されたhttps通信をしたいと考えました。
環境としましては
です。
さくらインターネット レンタルサーバー スタンダードの場合は、httpsを利用するに当たり「共有SSL」というものしか使えません。
果たして、この環境でWordPress管理画面をhttps通信で行うように設定できるのでしょうか?
「さくらインターネット レンタルサーバー スタンダード」での使用環境としましては
WordPress側は、プラグインとして
を用意して試してみました。
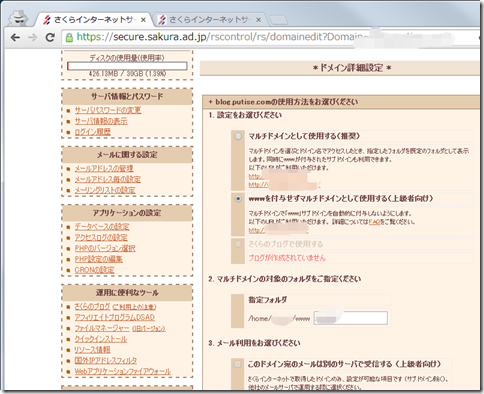
左メニュー「ドメイン設定」をクリックし、HTTPSを導入したい独自ドメイン名(マルチドメイン)の「変更」ボタンを押します

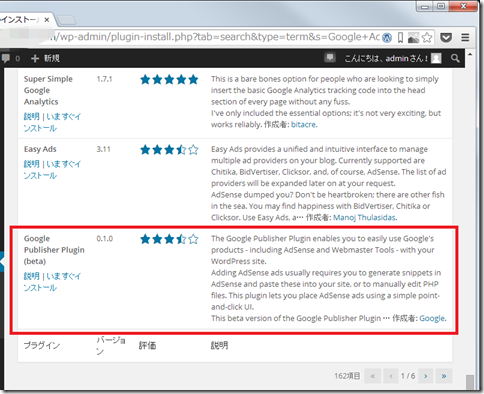
wordpressにGoogle公式のGoogleアドセンス用プラグインがありましたので使用してみました。
2014/5現在、まだベータ版のようですね。
Googleアドセンスのプラグイン名は「Google Publisher Plugin」です
「Google Publisher Plugin」を有効化し、
wordpress左メニュー「設定」から「Google Publisher Plugin」を選択します