とある時に、自分のwordpressブログを見ていて気が付きました。
ブログ内部リンクをクリックすると、画面遷移に時間がかかり、HTTP ERROR 500が出てページが表示されないことに・・・
その原因は、いったい!?
続きを読む
とある時に、自分のwordpressブログを見ていて気が付きました。
ブログ内部リンクをクリックすると、画面遷移に時間がかかり、HTTP ERROR 500が出てページが表示されないことに・・・
その原因は、いったい!?
続きを読む
googleでは今まで検索結果のページに「キャッシュ」リンクがあり、過去のページや消されたページが見れました。
しかし、いつの間にか「キャッシュ」リンクが消えていました、見当たりませんでした。

とあるサイトで
を利用したWordpressサイトを運営しているのですが、ブラウザでアクセスすると
「あれ?画像表示が遅くない?」(7秒~8秒)
と明らかに感じることがわかりました。
https化(SSL化)したことで、処理が遅くなったのか、そもそもレンタルサーバーのさくらインターネトが遅いのではないか、なんて調査したところ、原因は別にありました。

リンクシェア(linkshare)のアフィリエイトも別のサイトで行っています。
既に、申請は通っていて(儲かってはないですが)細々とアフィリエイト運営しています。
新たに(どちらかというとまともと思っていた)サイトを作成したのでリンクシェアでサイト追加申請をしたのですが、
これが
ということで申請が通りませんでした。
それどころか、

ブログは(上質な)リンクが多くなれば多くなるほど、検索エンジンのランクが上位になる。
リンクが多くなるほど、人の目に触れる(アクセスしてくる)可能性も増えるので、リンクが多いのに越したことはないです。
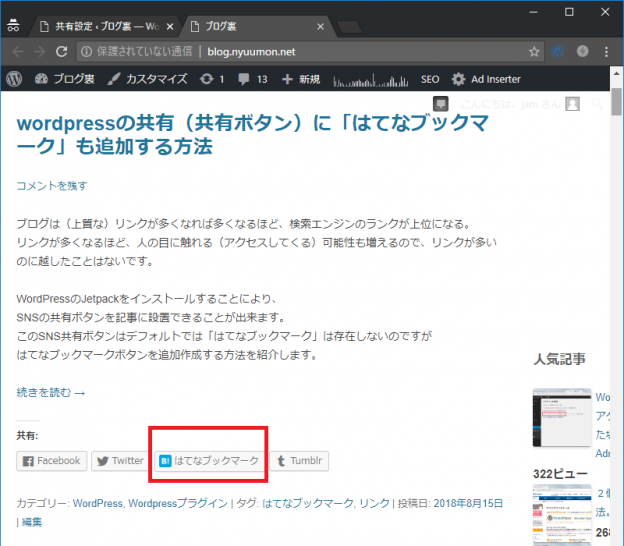
WordPressのJetpackをインストールすることにより、
SNSの共有ボタンを記事に設置できることが出来ます。
このSNS共有ボタンはデフォルトでは「はてなブックマーク」は存在しないのですが
はてなブックマークボタンを追加作成する方法を紹介します。
さくらインターネットを利用していまして、
初めてのSSL証明書の更新を行いました。
さくらインターネットの場合、SSL証明書の更新期限に近づくと
と自動メールで更新期限が近づいてきていることを連絡してくれます。
分からなかったので、さくらインターネットに問い合わせしました。
すると、
ということでした。
SSL証明書につきまして、更新のお申し込み時に有効期限の残日数が
ある場合は、更新後の証明書に対して残日数分の期限延長が行われます。更新のタイミングによって、有効期限が短縮されることはございませんので、
お客様のご都合よいタイミングでお手続きいただければと存じます。
ということでした。
ということで、まだ更新期限前ですが安心して更新作業をすることにしました。
モバイルからのアクセスが多いブログでは、googleもWordpressもAMPを推奨しています。
AMPは表示が速いだけでなく、CDN(例えばGoogle)によってページをキャッシュされる仕組みがあるので、さらに早くコンテンツを返せるのです。
便利ではありますが・・・
AMPの仕様ではjavascriptが使用できないのでGoogleアドセンスが普通には表示できないというブロガーにとっては致命的な点があります。
※ 上記のAMPページがGoogleといったCDNにキャッシュされて表示されます。
今回は、Wordpressを使用している前提で手順を紹介したいと思います。
参考にするページは
です。
今まで、Wordpressブログの更新に、既にダウンロードが出来なくなっている
を使用していました。
しかし、ある日突然エラーが出来てWordpress ブログに接続できなくWindows Live Writerでブログ更新が出来なくなりました。
—————————
ログイン中に予期しないエラーが発生しました。
ネットワーク接続エラー – ブログへの接続中にエラーが発生しました。
https://<Wordpresブログアドレス>/xmlrpc.php
基礎になる接続が閉じられました: 送信時に、予期しないエラーが発生しました。
—————————
といったメッセージが出ました。
xmlrpc.phpに接続すると、正常なメッセージ「XML-RPC server accepts POST requests only.」が表示されるのに・・・
一体なぜ突然?
原因は、wordpressブログをセキュアなhttps接続にしたことでした。
httpsではなくhttpのwordpressブログでは、今でもWindows Live Writerが使用できました。
「基礎になる接続」というのがhttpsだったのかもしれませんね、、、
今まで実はhttpsでもWindows Live Writerでブログ更新出来ていました。
予想なのですが、使用していたレンタルサーバー側でhttpsの脆弱性対応をしたんだと思われます。
なので突然使えなくなりました。
となりますと、もうサポートも開発も終わっているWindows Live Writerでは打つ手がありませんね、、、
知りませんでした。
Windows Live Writerに代わる(後継ソフトの)
というフリーソフトがリリースされていました(2017/5くらいから?)
Opne Live Writerでは最新のhttpsでのセキュアなバージョンにも対応していまして、httpsのWordpressブログの更新も出来ました。
こちらのOpen Live Writerはメニュー等がまだ英語しかないのですが、Windows Live Writerと全く同じ作りなので、Windows Live Writerを使用していた人には使い勝手で困ることは殆どないと思います。
これからはOpen Live Writerを使用してWordpresブログを更新していこうと思います。
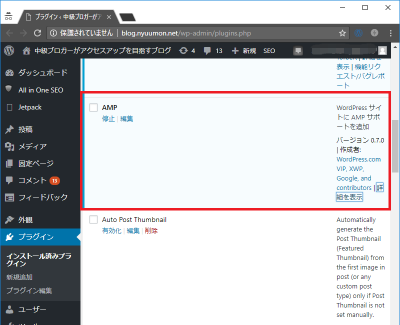
Googleが推進しているモバイルページを高速に表示させるのコンテンツ、「AMP(Accelerated Mobile Pages)」というものがありますよね。
WordpressにもAMPというプラグインをインストールし有効化することによって対応できます。

これはWordpresのAMPページを、Googleがキャッシュし表示する仕組みなのですが
例えば、Googleアドセンス(広告)をAMPページに表示設定したときに、広告が表示しているか
モバイルではなくパソコンのブラウザから確認したいものです。
wordpressでテーマ「Twenty Twelve」を使っているのですが、
デフォルトではアイキャッチ画像サイズが縦に固定化は出来ませんでした。
アイキャッチ画像サイズを縦(高さ)に固定化する方法を紹介しましす。
結果的に「テーマの編集」することになります。
まずはアイキャッチのサイズを決めている箇所がどこなのかを探します。
を開き、「set_post_tumbnail_size」関数を探します。一か所しかないです。