最終更新日付: 2020年8月15日
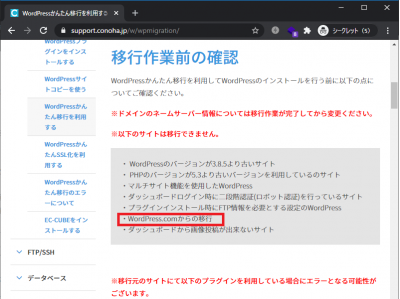
conohaのかんたん移行を使ってwordpress移行は可能ですが、簡単移行ではwordpress.comからの移行が出来なかったり制限が出てきてしまうので、
conohaでwordpress標準のエクスポート・インポートを利用してサイト移行出来る方法を考え、移行してみました。
■目次
- 1 ConoHa WINGでwordpress標準のエクスポート・インポートを利用してサイト移行方法(案)
- 2 ただし、記事URLのパーマリンクが移行元と異なっていました。→パーマリンク設定の変更
- 3 インポートを実施する前にconoHa系のWordpressプラグインすべて無効化してからインポート実施
- 4 参考:エックスサーバーならWordpressインポートできるのか?
ConoHa WINGでwordpress標準のエクスポート・インポートを利用してサイト移行方法(案)

考えた移行方法は、こうです。
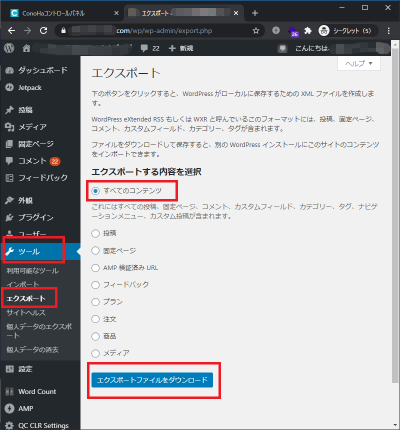
- WordPressの移行元で、「ツール」からxmlファイルを「エクスポート」
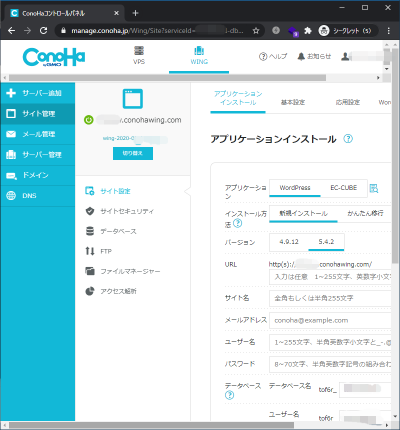
- ConoHa WINGの標準で付いているサイト「***.conohawing.com」にwordpressを一時的にインストールする
- 「***.conohawing.com」に移行元のxmlファイルを「ツール」から「インポート」する
※ この時点で、移行元と移行先の両方のサイトが起動していることになる。移行先は非公開(.htaccess設定でアクセス制限)。 - 新しい移行元ドメイン名でアプリケーションをインストールし、「***.conohawing.com」から「サイトコピー」を実施する
という案です。
本当は、「動作確認URL」でWordpress管理画面(wp-login.php)にもアクセス出来たら、こんな周りくどい手段を取らなくても良かったのですが、動作確認URLではWordpress管理画面にはアクセス出来ませんでした。
WordPressの移行元で、「ツール」からxmlファイルを「エクスポート」

ConoHa WINGの標準で付いているサイト「***.conohawing.com」にwordpressを一時的にインストールする

一時的なwordpressサイトを作成します。

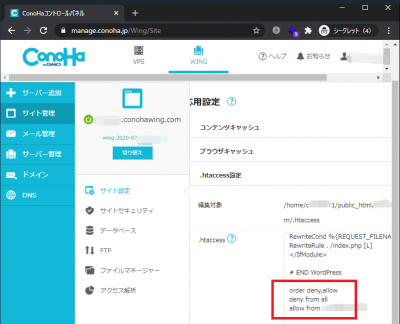
他の人がアクセスしたり、検索エンジンに見つかったりしないように、.htaccessファイルに自分しか移行先サイトにアクセスできないようにしておくのがベストです。
「***.conohawing.com」に移行元のxmlファイルを「ツール」から「インポート」する

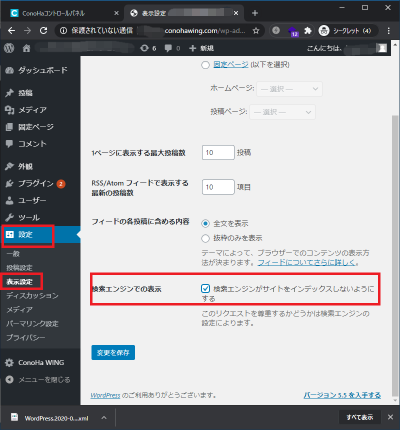
まずは、Wordpressが変な風にGoogleにインデックスされないように、「設定」-「表示設定」から「検索エンジンでの表示」にチェックボックスを入れて、「変更を保存」ボタンを押します。
WordPress全体を非公開設定に出来たらよかったのですが、wordpress.orgでは全体を非公開にできないようです(Wordpress.comでは全体を非公開にできます)

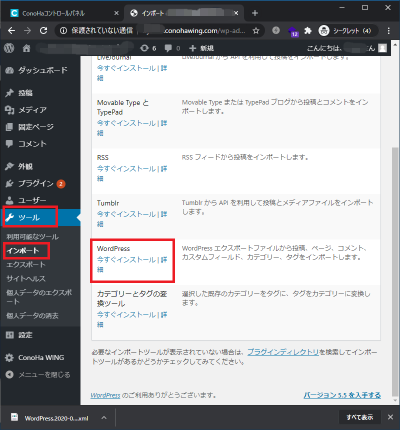
移行先で、「ツール」-「インポート」のWordpressを今すぐインストールし、先ほど移行元でエクスポートしたファイルを、移行先にインポートします。

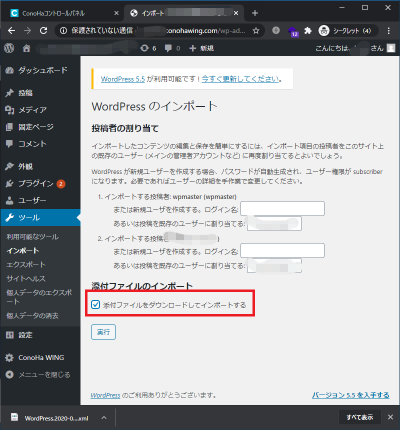
「添付ファイルをダウンロードしてインポートする」はメディア写真ファイルなどをサイト移行してくれるので、とても重要なチェックボタンですね。
あとは、インポートが終わるのをひたすら待ちます。
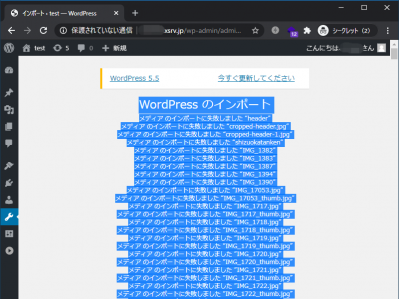
amp_validation_errorのインポートに失敗しましたメッセージが多数発生
wordpress.comへ同じxmlファイルで移行した時には、こんなことがなかったのに、、、
これはちょっとした問題でした。以下のリンクのように解決しました。
こちらのxmlファイルでインポート完了を待ったところ・・・結果

真っ白な画面になってしまいましたorz
どうもタイムアウトしてしまったようです。記事はインポートされていませんでした。
もう一度、全く同じインポート操作をしてみました。
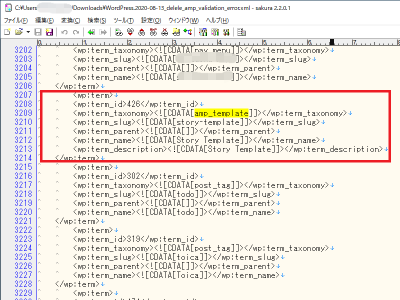
「amp_template Story Template のインポートに失敗しました」メッセージが一件

amp_template Story Template エラーも一件発生しました。
「amp_validation_error」エラーと同様に、手動でxmlファイルから「amp_template」ブロックを削除しました。
そして、やはり記事はインポートされていませんでした。
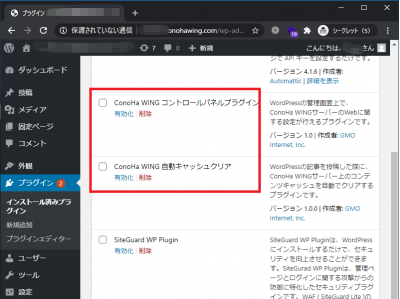
これは、conoHaのプラグインが邪魔しているのか?
とりあえず、
もう一度、全く同じインポート操作をしてみました。笑
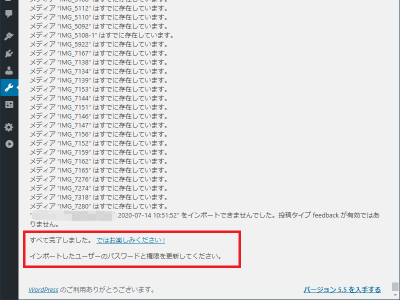
結果、インポートに成功しました「すべて完了しました」メッセージ

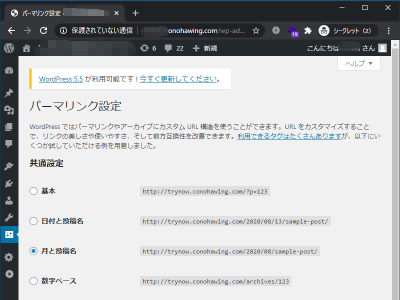
ただし、記事URLのパーマリンクが移行元と異なっていました。→パーマリンク設定の変更

記事URLが移行元と移行先で違ってました、、、これはサイトの引っ越しにおいて致命的です。
インポート後に、パーマリンク設定を移行元のパーマリンク設定と同じにしたら記事URLも治りました(良かった、ほっ)。
移行先でページに画像が表示されていない記事もありました

マジか、、、
何が起きているかと言いますと、記事に表示されているサムネイル画像がコピーされてきて無かったようです。
ちなみに、wordpress.comへの移行をしてみたところ(全く同じサイトです)、こんな事象は起きませんでした。
この違いは一体、、、(メディアファイルを全部持ってこれていないということですね)
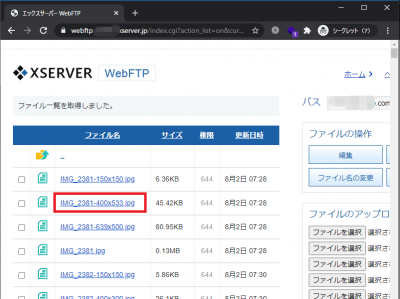
移行元のuploadsフォルダを見てみますとサムネイル画像ファイルがある

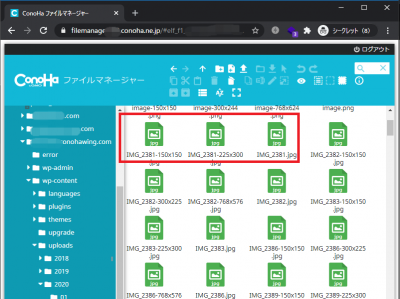
移行先ではuploadsフォルダには別のサイズのサムネイル画像がありました

つまり、これは・・・
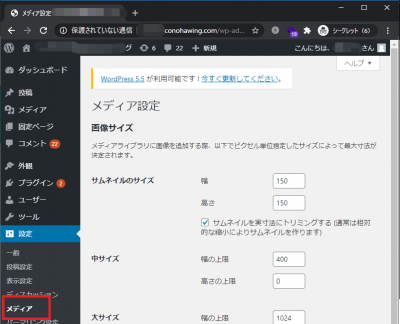
同じサムネイルサイズの画像を移行してくれるのではなく、インポート時に移行先の設定値にあるサムネイル画像を再作成しているという事のようです。

インポート前に、メディア設定の画像サイズの設定は移行元と同じにしておいた方が良いということなのか?そうなると、途中でメディア設定のサイズを変えた場合はおかしくなってしまうということになるので、それは変なんですよね、、、
インポートを実施する前にconoHa系のWordpressプラグインすべて無効化してからインポート実施

結果的には、また真っ白の画面になってしまいましたorz
ざっくり5分くらいで処理が停止してしまうようです、、、
結果は、全く同じのサムネイル画像が無いページがありました(たまたまか、不明ですが、同じページでした)
→結論、conoHaにはこの方法でサイトの引っ越しは出来ない

という結論に至りました。
サーバー側の何かしらの制限によって(少なくともwordpress.comと比べ)、サムネイル画像がかなりの数作られず、移行後のHTML画像が表示されない問題となります。
一方、conoHa「かんたん移行」の方法を実施すれば、サイトの移行は問題なくできます。
wordpress.comからのconoHa移行は出来ないということですね、、、
参考:エックスサーバーならWordpressインポートできるのか?

試してみたところ、結論的には出来ませんでした。

ただ、今回の大きいサイト(記事数400程度、メディア数4000程度)は移行出来ませんでしたが、小さいサイト(記事数100程度、メディア数1000程度)はこのエクスポート・インポート作業で移行出来ました。
問題なくインポートが完了しましたが、やはり、画像サムネイルはコピーされておらず、記事上のHTML画像は表示されていませんでした。
インポート前にメディア設定の画像サイズの設定は移行元と同じにしてみるとHTML画像もうまく表示された!
インポート前に、メディア設定の画像サイズを、移行元の画像サイズ設定値と同じ設定を入れてから、インポートしてみますと、
うまい事、サムネイル画像が生成されて、記事にHTML画像が表示されるようになりました!
やはり、インポート時にサムネイルサイズの画像作成をしているんですね。

インポート処理中に、504のタイムアウトエラーが出ることもありました。
やはり、移行後に
- 記事数の一致の確認
- メディアファイル数の一致の確認
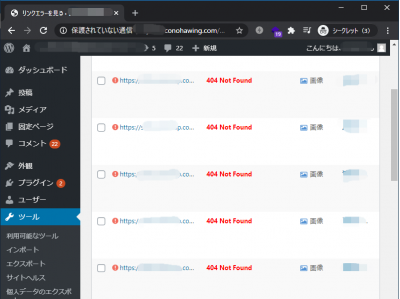
- リンク切れチェッカーでHTML画像が403とかになっていないことの確認
はした方が良いですね。
ちなみに、エックスサーバの「簡単移行」ツールもconoHaと同様にwordpress.comからの移行は出来ない

wordpress.comからの引っ越しは、意外と難しいんですね、、、
やはり、ツールではなく、標準エクスポート・インポートでうまく行きたいですね!
ポイントは
「インポート前にメディア設定の画像サイズの設定は移行元と同じにしてみるとHTML画像もうまく表示された!」
ですね。