最終更新日付: 2017年8月18日
WordPressで「Twenty Twelve」のデザインはシンプルでカッコイイです。
ただ、キャッチアイの画像が記事タイトルより上にあるのは気になります。
キャッチアイの画像を記事タイトル下に持って行きましょう。
ちなみに、
キャッチアイとは、記事を象徴するイメージ画像です(記事内の最初の画像をリサイズしたもの)。
■目次
Twenty Twelveでキャッチアイの画像の場所を記事タイトル下に変える方法
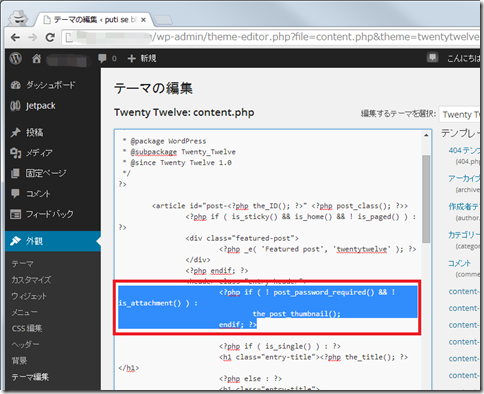
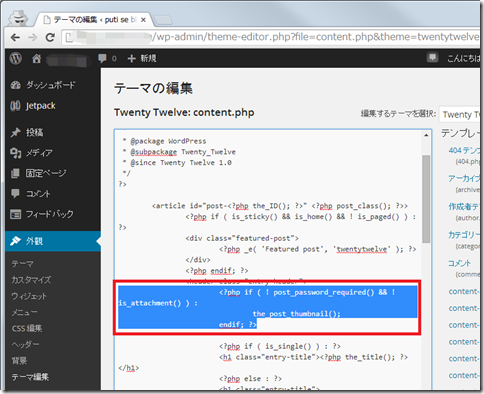
キャチアイの画像が定義されているのは上記箇所になります。
「外観」-「テーマ編集」の右メニュー内の「content.php」を選択します。
content.php内にあるthe_post_thumbnail()がキャッチアイ画像の表示コードとなります
上記赤枠は、「キャッチアイ画像があれば表示する」というコードになります。
<?php if ( ! post_password_required() && ! is_attachment() ) :
the_post_thumbnail();
endif; ?>
the_post_thumbnail()を記事タイトルより下に移動する
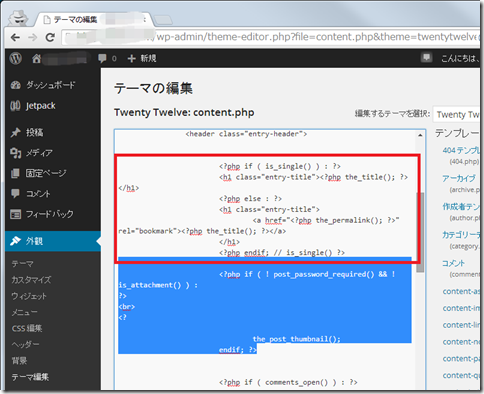
the_post_thumbnail()の箇所を、記事タイトルより下にコピペします。
記事タイトルは、<h1 class=”entry-title”>タグになります。
上記赤枠が記事タイトルの表示なので、記事タイトル表示部より下にthe_post_thumbnail()を移動します。
キャッチアイ画像がタイトルに寄ってしまうので<br>を入れて空白調整。
<?php if ( ! post_password_required() && ! is_attachment() ) :
?>
<br>
<?the_post_thumbnail();
endif; ?>
単純にthe_post_thumbnail();部分をコピー&ペーストすると、記事タイトルにキャッチアイ画像が寄ってしまいます。
なので、上記のように<br>を入れて、空白調整します。
“?>”と”<?”は一時的にphpのタグを区切りhtmlタグを挿入するために記載しています。
さらに
キャッチアイ画像のサイズを変更するには
上記、the_post_thumbnail()のカッコ内にサイズを指定すると、そのサイズにリサイズして表示してくれます
the_post_thumbnail(array(300,300));
便利ですね!
キャッチアイの画像の横に回りこむようにするには
the_post_thumbnail(array(300,300),array( ‘class’ => ‘alignleft’ ));
このように記載すると、キャッチアイ画像の横に文章が回り込みます