最終更新日付: 2017年8月18日
WordPressは基本的に見ているブラウザの横幅サイズを縮小すると、サイトの表示・見栄えも縮小化されます。
このサイトの縮小化を固定サイズにするにはどうしたら良いのでしょうか?
■目次
WordPressでサイト横幅サイズを固定する方法。「Twenty Twelve」テーマの場合
今回は、WordPressの「Twenty Twelve」テーマの場合で説明します。
スタイルシートをいじる必要があります。
意外とわかってしまうと簡単かもしれません。
以下のように、ブラウザの横幅サイズを縮小した場合でもサイトのサイズを固定で表示する方法です。
スタイルシートを編集する箇所の選択肢
前回の記事でも紹介しましたが、スタイルシートの編集する箇所としては2つの選択肢があります。
- 「Twenty Twelve」テーマの「テーマ編集」から「スタイルシート(style.css)」を編集する方法
- 「Jetpack by WordPress.com」プラグインを導入し「外観」の「CSS編集」から編集する方法
どちらでも上記サイトサイズの固定化を実現できますが、
前者の、直接「Twenty Twelve」テーマの「スタイルシート(style.css)」を編集する方法では、「Twenty Twelve」テーマのバージョンアップ更新時に編集データが消えてしまうケースがありますので、今回の記事では後者の「Jetpack by WordPress.com」プラグインを導入し「外観」の「CSS編集」から編集する方法を推奨し、紹介します。
「body .site」を「min-width」でサイズ固定化
WordPress管理画面の左メニュー「外観」-「CSS編集」を選択し(「Jetpack by WordPress.com」プラグインを導入しないと表示されない)
以下の記述を追加します。
@media screen and (min-width: 600px) {
body .site {
min-width: 960px;
}
}
min-widthとは?
min-widthとは、領域の幅の最小値を指定するスタイルシートになります。
最小値を指定することで、これらの要素の幅を一定範囲内に収めることができます。
@media screen and (min-width: 600px)とは?
ここでも、min-widthが使用されています。
これは、いろんなメディア(パソコンのブラウザ、タブレット、スマートフォン)で見た時に、
「最小値の600pxまでのメディアではこの中で定義されたスタイルシートを使用し表示しますよ」
という意味です。
逆に言うと、横幅600px以上で見た場合のスタイルシートを定義する場所です。
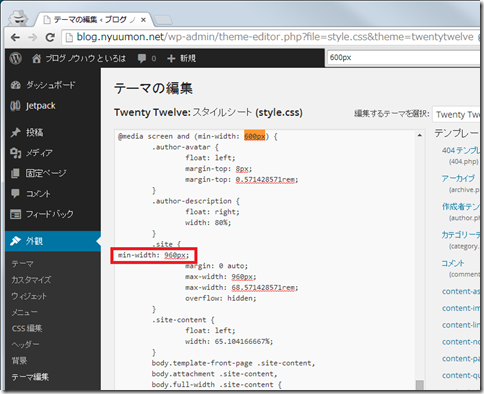
もしも「Twenty Twelve」テーマの「テーマ編集」から「スタイルシート(style.css)」を編集する場合
もしも、本記事推奨の『「Jetpack by WordPress.com」プラグインを導入し「外観」の「CSS編集」から編集する方法』ではなく
『もしも「Twenty Twelve」テーマの「テーマ編集」から「スタイルシート(style.css)」を編集する場合』を使用する場合は、
上記、「@media screen and (min-width: 600px)」内の「.site」記載箇所を検索し修正します。