最終更新日付: 2019年7月9日
モバイルからのアクセスが多いブログでは、googleもWordpressもAMPを推奨しています。
AMPは表示が速いだけでなく、CDN(例えばGoogle)によってページをキャッシュされる仕組みがあるので、さらに早くコンテンツを返せるのです。
便利ではありますが・・・
AMPの仕様ではjavascriptが使用できないのでGoogleアドセンスが普通には表示できないというブロガーにとっては致命的な点があります。
※ 上記のAMPページがGoogleといったCDNにキャッシュされて表示されます。
■目次
そんなAMPページにGoogleアドセンスを表示させる方法を紹介します!
今回は、Wordpressを使用している前提で手順を紹介したいと思います。
参考にするページは
です。
まずはWordpressのヘッダー<header>を修正
少し古いプラグインになりますが、
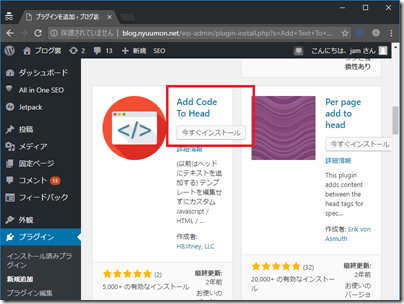
- Add Code To Head
プラグインを使用して、Wordpressのヘッダーにコードを埋め込みます。
プラグインを使用して直接header.phpを修正しなければ、テーマの更新も出来るメリットがありますからね^^
プラグインを有効にしますと
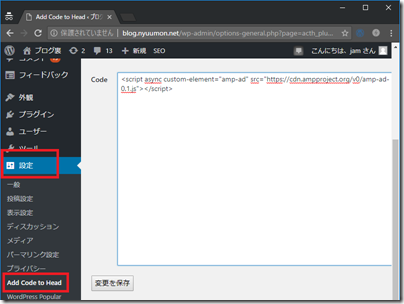
- 「設定」-「Add Code to Head」
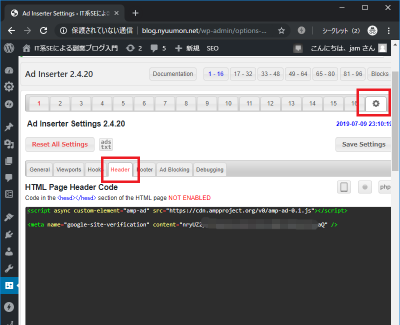
にヘッダーコードを入力できるようになります。
<script async custom-element=”amp-ad” src=”https://cdn.ampproject.org/v0/amp-ad-0.1.js”></script>
を入力し「変更を保存」ボタンを押します。
※ 訂正「Ad Inserter」プラグインでヘッダーにもコードを書き込めました

「Ad Inserter」プラグインでヘッダーのもソースコードを記載できるんですね!
古い「Add Code to Head」プラグインが不要になりました。(「Add Code to Head」の代わり)
ページにAMP広告ユニットをコードを挿入する
次は、Wordpressでgoogleアドセンスのコードを挿入するのにとても便利なプラグイン
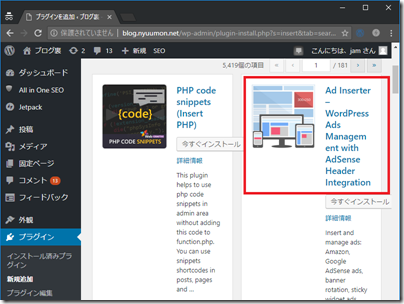
- Ad Inserter
を使用します。
プラグインを有効にしますと
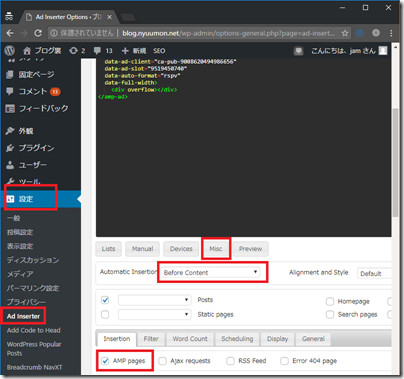
- 「設定」-「Ad Inserter」
にAMP広告コードを入力できるようになります。
<amp-ad width=”100vw” height=320
type=”adsense”
data-ad-client=”ca-pub-1234567891234567″
data-ad-slot=”1234567890″
data-auto-format=”rspv”
data-full-width>
<div overflow></div>
</amp-ad>
を入力し「Save All Setting」ボタンを押します。
※注意。data-ad-clientとdata-ad-slotの値は、自分のGoogleアドセンスの値に書き換えてください。
再びWordpressのAMPページURLを確認する
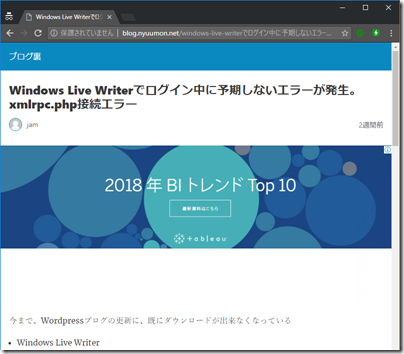
再び、WordpressのAMPページURLをブラウザで確認しますと
Googleアドセンスの広告が表示されていることがわかります!
以上、WordpresのAMPページにGoogleアドセンスを表示させる具体的な方法の紹介でした。