とあるサイトで
- https化してあり
- 月間9万PVアクセスがある
- さくらインターネット
を利用したWordpressサイトを運営しているのですが、ブラウザでアクセスすると
「あれ?画像表示が遅くない?」(7秒~8秒)
と明らかに感じることがわかりました。
https化(SSL化)したことで、処理が遅くなったのか、そもそもレンタルサーバーのさくらインターネトが遅いのではないか、なんて調査したところ、原因は別にありました。

とあるサイトで
を利用したWordpressサイトを運営しているのですが、ブラウザでアクセスすると
「あれ?画像表示が遅くない?」(7秒~8秒)
と明らかに感じることがわかりました。
https化(SSL化)したことで、処理が遅くなったのか、そもそもレンタルサーバーのさくらインターネトが遅いのではないか、なんて調査したところ、原因は別にありました。

ブログは(上質な)リンクが多くなれば多くなるほど、検索エンジンのランクが上位になる。
リンクが多くなるほど、人の目に触れる(アクセスしてくる)可能性も増えるので、リンクが多いのに越したことはないです。
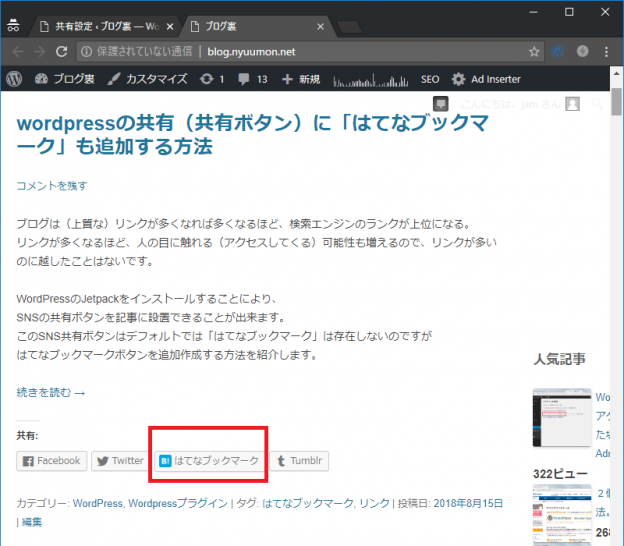
WordPressのJetpackをインストールすることにより、
SNSの共有ボタンを記事に設置できることが出来ます。
このSNS共有ボタンはデフォルトでは「はてなブックマーク」は存在しないのですが
はてなブックマークボタンを追加作成する方法を紹介します。
Googleが推進しているモバイルページを高速に表示させるのコンテンツ、「AMP(Accelerated Mobile Pages)」というものがありますよね。
WordpressにもAMPというプラグインをインストールし有効化することによって対応できます。

これはWordpresのAMPページを、Googleがキャッシュし表示する仕組みなのですが
例えば、Googleアドセンス(広告)をAMPページに表示設定したときに、広告が表示しているか
モバイルではなくパソコンのブラウザから確認したいものです。
wordpressの人気記事プラグイン「WordPressPopularPosts」を有効化し
サムネイルを付けたいと思い「Display post thumbnail」にチェックを入れるのですが
なぜか「保存」ボタンを押すとチェックが外れてしまう・・・
いったい何故!?
サーバーホストにインストールされてるパッケージが足りないとこの現象が起きます。
「ImageMagick」もしくは「GD extension」をインストールした記憶はありますか?
試しに、「ImageMagick」をインストールしてみましょう
※ 記事最後の結果をまず見てください

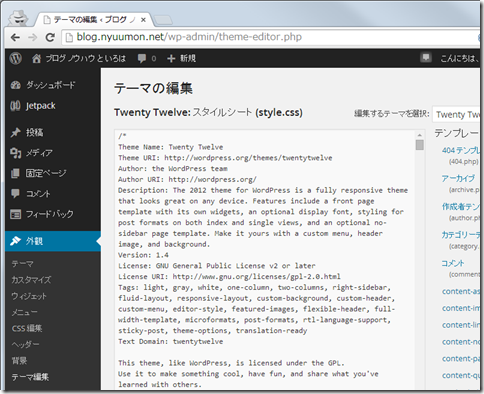
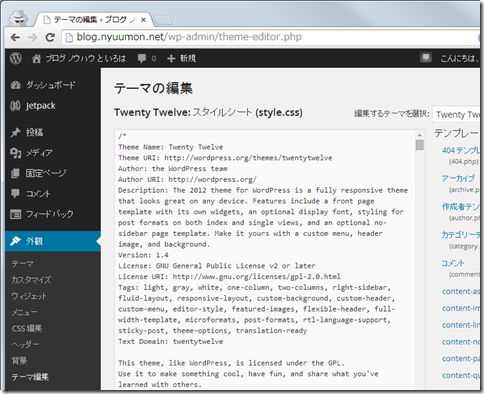
WordPressのテーマ「Twenty Twelve」を使用しています。
普通に、「外観」-「ヘッダー」からヘッダー画像を入れると、高さ等の配置が上手く微調整出来ません、、、
高さを微調整しながらヘッダー画像を入れるにはどうしたら良いでしょうか?
やはり、スタイルシートをいじるしかないですね。
ただし、「テーマの編集」からスタイルシートを修正するのではなく、「Jetpack」プラグインを導入し
「外観」-「CSS編集」からスタイルシートを修正しましょう

WordPressの人気記事を表示するプラグインに「WordPress Popular Posts」を使用していまして、
この「WordPress Popular Posts」も特定のカテゴリーのみサムネイル画像付きで表示出来るのですが・・・
アクセスがない記事が表示できない・・・「WordPress Popular Posts(Worpdress人気のある投稿)」なだけに、、、
アクセスのない人気のない記事でも、自分のオススメの記事・お気に入りの記事(特定カテゴリ)をサイドバーに表示させる方法は無いのか探しました。
いろいろプラグインを探し試した結果、「Newpost Catch」プラグインがオススメです!
「Newpost Catch」プラグインは、「最近の投稿」をサムネイル画像付きで表示してくれるプラグインです。
しかし、特定カテゴリーの最近の投稿を表示することも出来ますので、
例えば、自分のおすすめ・お気に入りのカテゴリー「おすすめ記事」なんてカテゴリーを作り、その「おすすめ記事」カテゴリーの最近の投稿を表示させれば実現できました!

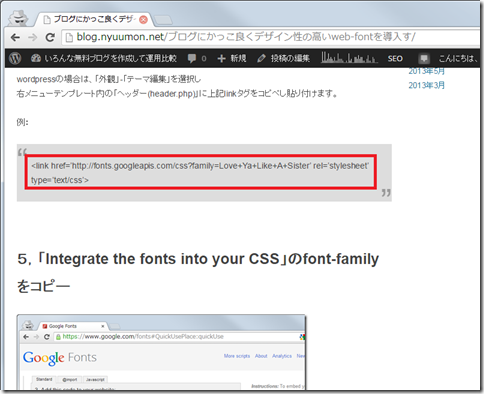
実は、WordPressで記事を下記、記事中に
を入力すると、何故か自動で全角シングルコーテーションに自動変換されてしまいます。
そのため、上記のように引用文でコードをWordPressに記載した場合、「コピペしたけどコードが動作しない」といった現象が起きます。
WordPressブログ自体では一見わかりづらいのですが、テキストエディタに貼り付けてみると全角シングルコーテーションになっていることがわかります。

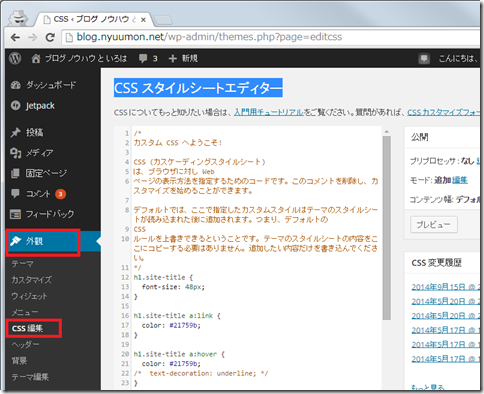
WordPressオススメのプラグインの1つです。
このプラグインを入れると、テンプレートとは別にカスタムスタイルシートを管理できるんです!
便利なのは、誤って「テーマ」を更新してしまった場合ですね。
テーマを更新してしまうと、それまでテーマのphpやcssにたいして修正していたカスタマイズが全て初期化されてしまうですorz
こんな時に、別管理である「CSS スタイルシートエディター」CSS編集があると助かるんです!

WordPressは基本的に見ているブラウザの横幅サイズを縮小すると、サイトの表示・見栄えも縮小化されます。
このサイトの縮小化を固定サイズにするにはどうしたら良いのでしょうか?
今回は、WordPressの「Twenty Twelve」テーマの場合で説明します。
スタイルシートをいじる必要があります。
意外とわかってしまうと簡単かもしれません。
以下のように、ブラウザの横幅サイズを縮小した場合でもサイトのサイズを固定で表示する方法です。

WordPressで「Twenty Twelve」テーマのカスタマイズです。
通常、「Twenty Twelve」テーマの右ナビメニューは250pxの広告エリアが貼り付けられるサイズです。
Twenty Twelveテーマの右ナビメニューに300pxのGoogle Ads広告を表示させたいがどのようにスタイルシートをカスタマイズすれば良いのでしょうか?
両方をスタイルシートで変更させるのですが、方法としては二種類あります。


があります。