今まで、Wordpressブログの更新に、既にダウンロードが出来なくなっている
を使用していました。
しかし、ある日突然エラーが出来てWordpress ブログに接続できなくWindows Live Writerでブログ更新が出来なくなりました。
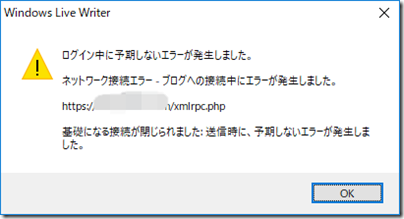
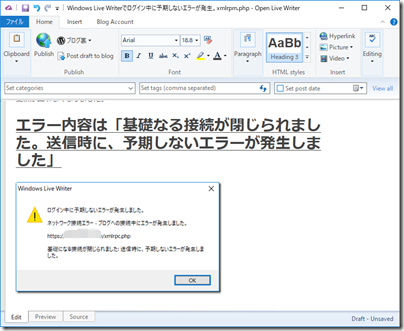
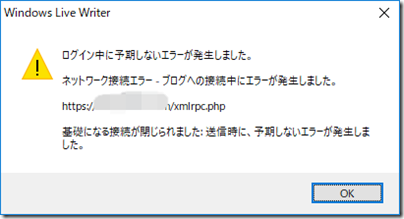
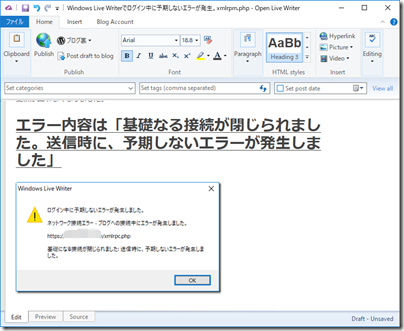
エラー内容は「基礎なる接続が閉じられました。送信時に、予期しないエラーが発生しました」

—————————
ログイン中に予期しないエラーが発生しました。
ネットワーク接続エラー – ブログへの接続中にエラーが発生しました。
https://<Wordpresブログアドレス>/xmlrpc.php
基礎になる接続が閉じられました: 送信時に、予期しないエラーが発生しました。
—————————
といったメッセージが出ました。

xmlrpc.phpに接続すると、正常なメッセージ「XML-RPC server accepts POST requests only.」が表示されるのに・・・
一体なぜ突然?
原因はセキュアなhttpsでした
原因は、wordpressブログをセキュアなhttps接続にしたことでした。
httpsではなくhttpのwordpressブログでは、今でもWindows Live Writerが使用できました。
「基礎になる接続」というのがhttpsだったのかもしれませんね、、、
今まで実はhttpsでもWindows Live Writerでブログ更新出来ていました。
予想なのですが、使用していたレンタルサーバー側でhttpsの脆弱性対応をしたんだと思われます。
なので突然使えなくなりました。
となりますと、もうサポートも開発も終わっているWindows Live Writerでは打つ手がありませんね、、、
対応。Windows Live Writerに代わるOpne Live Writerが出た!
知りませんでした。
Windows Live Writerに代わる(後継ソフトの)
というフリーソフトがリリースされていました(2017/5くらいから?)
Opne Live Writerでは最新のhttpsでのセキュアなバージョンにも対応していまして、httpsのWordpressブログの更新も出来ました。

こちらのOpen Live Writerはメニュー等がまだ英語しかないのですが、Windows Live Writerと全く同じ作りなので、Windows Live Writerを使用していた人には使い勝手で困ることは殆どないと思います。
これからはOpen Live Writerを使用してWordpresブログを更新していこうと思います。