レンタルサーバーで無料SSLを利用しWordpressブログをhttps化をしたのですが、httpsでアクセスしてみたところ、httpsアクセス出来ているのですがChomeブラウザで「保護されていない通信」と警告(!)マークで表示されていました。
「保護されていない通信」の原因は、ページはhttps化されているが内部リンク(表示されている画像とかも)がhttps化されていないことが原因です。内部リンクもhttps化しましょう。
続きを読む
レンタルサーバーで無料SSLを利用しWordpressブログをhttps化をしたのですが、httpsでアクセスしてみたところ、httpsアクセス出来ているのですがChomeブラウザで「保護されていない通信」と警告(!)マークで表示されていました。
「保護されていない通信」の原因は、ページはhttps化されているが内部リンク(表示されている画像とかも)がhttps化されていないことが原因です。内部リンクもhttps化しましょう。
続きを読むWordPressのサイト移行(サイト引っ越し)をする時に、
全部移行出来たか確認したく、Wordpressメディアライブラリの画像ファイルの総数を確認する方法を紹介します。
続きを読む
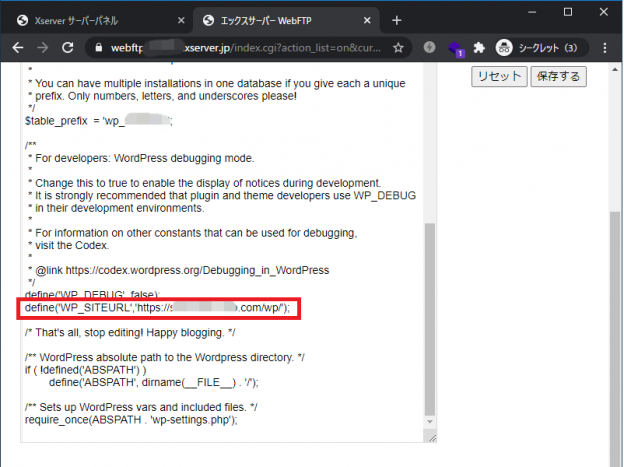
誤って、Wordpressの管理画面から
を変更してしまい、Wordpressの管理画面にアクセス出来なくなってしまうことってありますよね、、、
こちらの対処方法として、以下のサイトに紹介されている方法があります。
WordPressの一般設定から間違ってwordpress アドレス (url) とサイトアドレス (URL)を入力した場合の2つの解決方法。 – Qiita
こちらの「解決方法1.定数を書き換える」を行ったのですが・・・
続きを読むエックスサーバーからconoHaへのWordpressの移行が簡単に出来るという話で、実際サイト移行を試みたところ、思わぬところではハマりました、、、
いくらかんたん移行を試みても
「失敗しました。
移行元サイトログイン確認」
の一点張りでした。
続きを読む
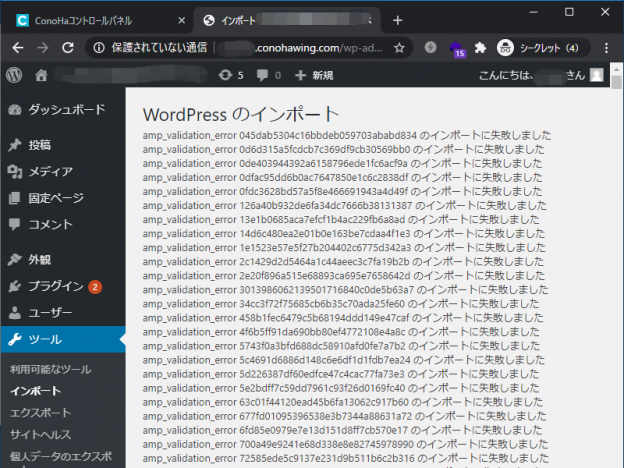
wordpressからwordpressへサイト引っ越しをしました。
wordpressのサイト引っ越しには、wordpressについているエクスポートとインポート機能を利用し、引っ越しをしたのですが、エクスポート時にはエラーは出なかったのですが、インポート時にamp_validation_errorが発生しました。
続きを読むconohaのかんたん移行を使ってwordpress移行は可能ですが、簡単移行ではwordpress.comからの移行が出来なかったり制限が出てきてしまうので、
conohaでwordpress標準のエクスポート・インポートを利用してサイト移行出来る方法を考え、移行してみました。
続きを読むレンタルサーバーのconoHa WINGを利用し始めました。Wordpressです。
ただ、ConoHaでWordpress管理画面にユーザー名とパスワードを打ち、ログインしてから少しの時間パソコンをほったらかしにして、戻ってくると・・・
このWordpress管理画面にログインしている状態を維持してくれていなく(セッション維持)、ログアウトした状態になってしまうんです。
長時間Wordpressにログイン状態をほったらかしにしても、ログインした状態を保てないのでしょうか?
続きを読む埋め込みURLをしても「このコンテンツを埋め込むことが出来ませんでした。」上の画面のこういう画面で、うまく行かない件ですね。
インターネットで調べましたら、
「レンタルサーバーのWAFの機能が有効な場合、埋め込みURLがうまく動作しない」
という情報記事を見かけたので、確認してみることにしました。
続きを読む
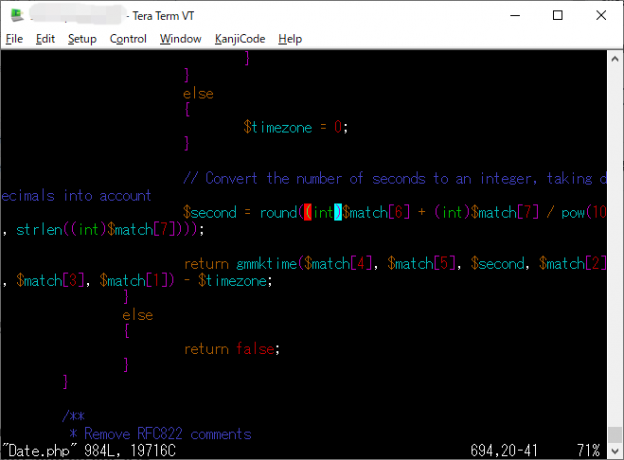
WordPress5.4で、ウィジェットにRSSフィード受信のウィジェットを複数作成しましたら、
このエラーを回避する方法を説明します。
エラーメッセージ
Warning: A non-numeric value encountered in /(URL)/wp-includes/SimplePie/Parse/Date.php on line 694
続きを読む
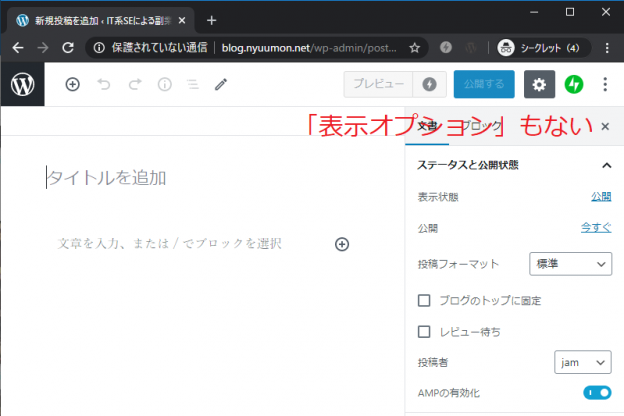
wordpressは常に最新のバージョンに自動でアップデートされるようになっています。
今現在、wordpress5.4.2でした。
このバージョンで、食べログにトラックバック送信しようとしたところ、wordpressでトラックバック送信が出来ませんでした。