woredpressが使えるレンタルサーバーとして
- ロリポップが有名
です。
スタンダードの場合、月額500円で値段もお手頃ですしね!
このロリポップですが、セキュリティ上良い面もあるのですが、使い勝手上悪い面もあります。
セキュリティと便利さは相反するものですからね。
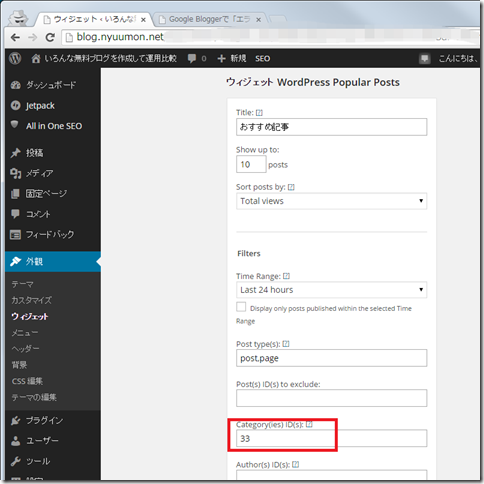
wordpressを使用していてMaster Post Advert Settingsの設定が保存できない現象
そんなロリポップでwordpressを利用していたところ
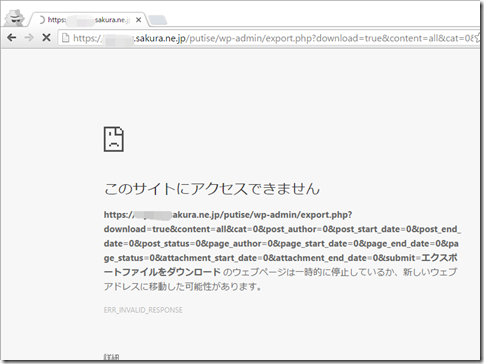
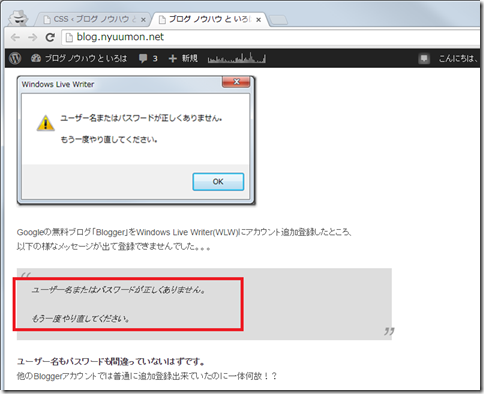
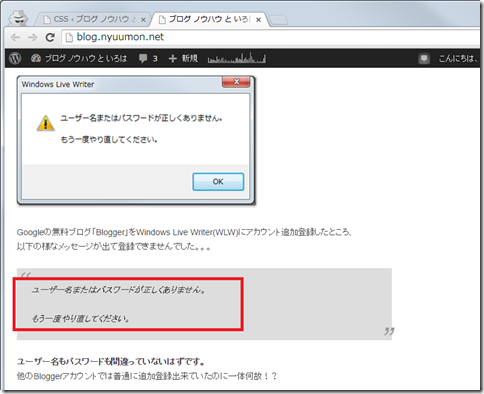
- Master Post Advert Settingsの設定ボタンを押しても、設定が保存できない!
という現象が起こりました。
Wordpressでプラグインがうまく動かない場合、切り分けが難しいですよね。
結果、ロリポップのWAF有効が原因でした
結果的に言いますと、ロリポップにあるセキュリティ機能の一つ
- WAF
の有効が原因でした。
WAFは標準で有効になっていて、不具合が無いのならWAFは有効にしておいた方が良いですからね。
ロリポップにはWAFの機能があるんですねー。