実は、WordPressで記事を下記、記事中に
- 半角シングルコーテーション
を入力すると、何故か自動で全角シングルコーテーションに自動変換されてしまいます。
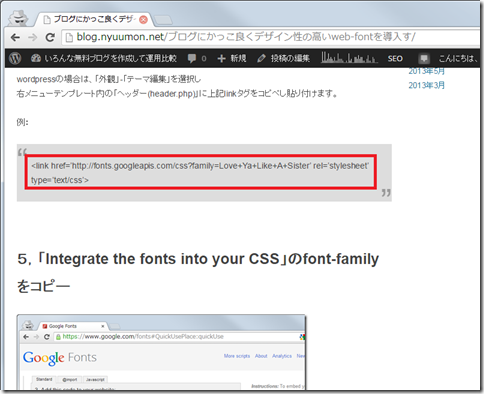
そのため、上記のように引用文でコードをWordPressに記載した場合、「コピペしたけどコードが動作しない」といった現象が起きます。
WordPressブログ自体では一見わかりづらいのですが、テキストエディタに貼り付けてみると全角シングルコーテーションになっていることがわかります。

実は、WordPressで記事を下記、記事中に
を入力すると、何故か自動で全角シングルコーテーションに自動変換されてしまいます。
そのため、上記のように引用文でコードをWordPressに記載した場合、「コピペしたけどコードが動作しない」といった現象が起きます。
WordPressブログ自体では一見わかりづらいのですが、テキストエディタに貼り付けてみると全角シングルコーテーションになっていることがわかります。

ブログを運用していると、他の人様のブログで「このカッコイイブログはどんなWebアプリケーションを使っているんだろう」なんて思うことがあります。
chromeブラウザを使用していると、そんなカッコイイサイトのwebアプリケーション(web技術)が一目でわかる拡張プラグインがあります。
Chomeブラウザを使用していて、もしもブログを運用しているとしたら
他のサイトのマーケティングの一環としてインストールしておいた方が良いでしょう。

WordPressオススメのプラグインの1つです。
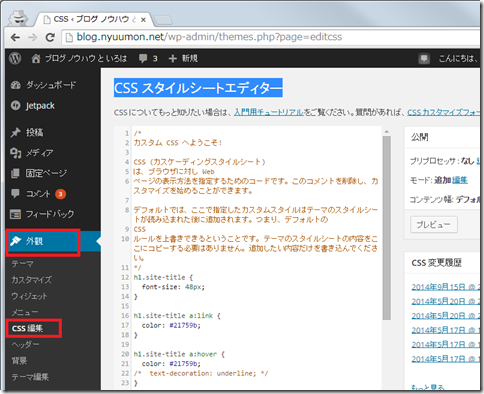
このプラグインを入れると、テンプレートとは別にカスタムスタイルシートを管理できるんです!
便利なのは、誤って「テーマ」を更新してしまった場合ですね。
テーマを更新してしまうと、それまでテーマのphpやcssにたいして修正していたカスタマイズが全て初期化されてしまうですorz
こんな時に、別管理である「CSS スタイルシートエディター」CSS編集があると助かるんです!