WordPressの人気記事を表示するプラグインに「WordPress Popular Posts」を使用していまして、
この「WordPress Popular Posts」も特定のカテゴリーのみサムネイル画像付きで表示出来るのですが・・・
アクセスがない記事が表示できない・・・「WordPress Popular Posts(Worpdress人気のある投稿)」なだけに、、、
アクセスのない人気のない記事でも、自分のオススメの記事・お気に入りの記事(特定カテゴリ)をサイドバーに表示させる方法は無いのか探しました。
■目次
最近の投稿がサムネイル画像付きで表示できるプラグイン「Newpost Catch」特定カテゴリーも!
いろいろプラグインを探し試した結果、「Newpost Catch」プラグインがオススメです!
「Newpost Catch」プラグインは、「最近の投稿」をサムネイル画像付きで表示してくれるプラグインです。
しかし、特定カテゴリーの最近の投稿を表示することも出来ますので、
例えば、自分のおすすめ・お気に入りのカテゴリー「おすすめ記事」なんてカテゴリーを作り、その「おすすめ記事」カテゴリーの最近の投稿を表示させれば実現できました!
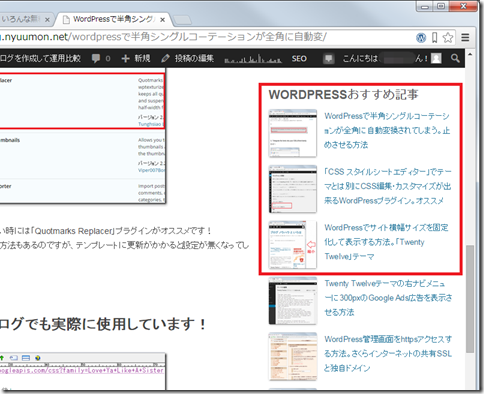
「Newpost Catch」プラグインを使うと特定カテゴリー記事が以下のように表示されます
全記事に対する「最近の投稿」を表示できますし
特定カテゴリーだけの「最近の投稿」も表示出来ます。
しかし、残念ながら「カテゴリー」は表示できますが、「タグ」は表示できないのでご注意を。
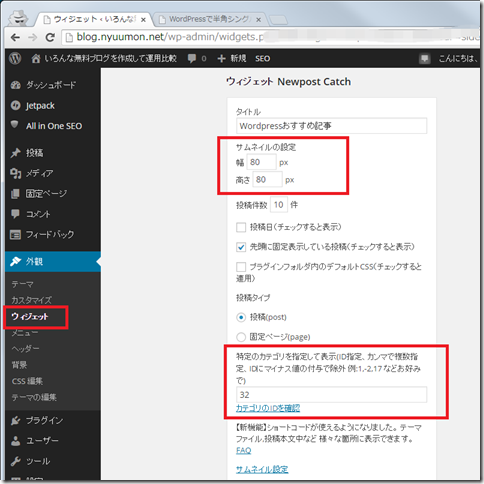
「Newpost Catch」プラグインの設定項目
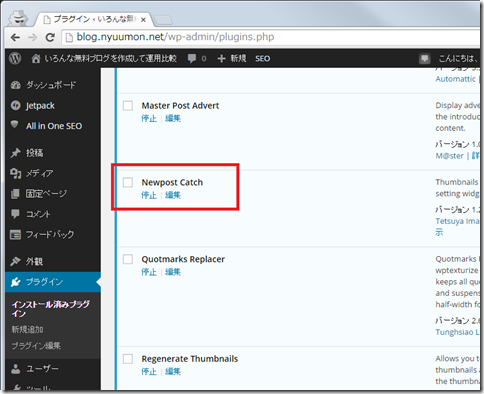
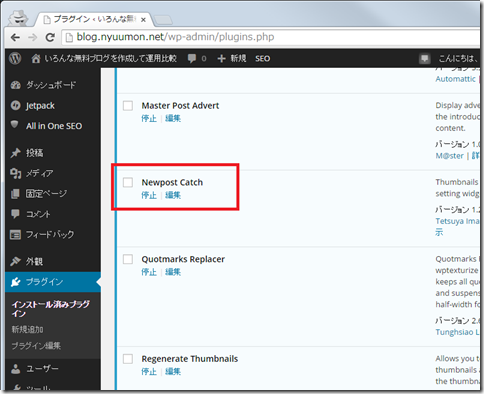
「Newpost Catch」プラグインをインストールして、wordpress管理画面の
左メニュー「外観」-「ウィジェット」
から、「Newpost Catch」をサイドバーに追加します。
そして、「編集」を選ぶと、上記画面になります
- サムネイル画像のサイズ設定
- 特定カテゴリの表示ID指定
ができる事が確認できます。
スタイルシートの編集で画像の横に文字が回りこむスタイルに変更
上記「Newpost Catch」設定画面の、
「プラグインフォルダ内のデフォルトCSS(チェックすると適用)」
というチェックボックスがありますが、ここのチェックボックスを外し、
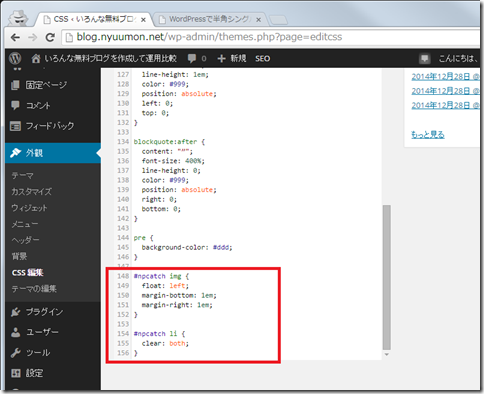
左メニュー「外観」ー「CSS編集」
からスタイルシートを修正・編集することをオススメします。(Jetpackプラグインで導入できます)
#npcatch img {
float: left;
margin-bottom: 1em;
margin-right: 1em;
}#npcatch li {
clear: both;
}
上記のように、画像(img)は左にフロートし、右に文字が回りこむように表示させます。
最後に、liでフロート(回り込み)を解除するスタイルを設定しますと、このブログのデザインのようになります。